首先����,你的產品文案不僅僅是一句友好的問候,它還解釋了這個網站的性質�。其次,無論是建議注冊��,或者直接跳轉到能夠吸引用戶的內容����,文案還起到了引導用戶第一步操作的作用。如同我們經常說的�,交互設計需要被當做一次交談來對待,所以這是你創造人性化體驗的第一次機會�。
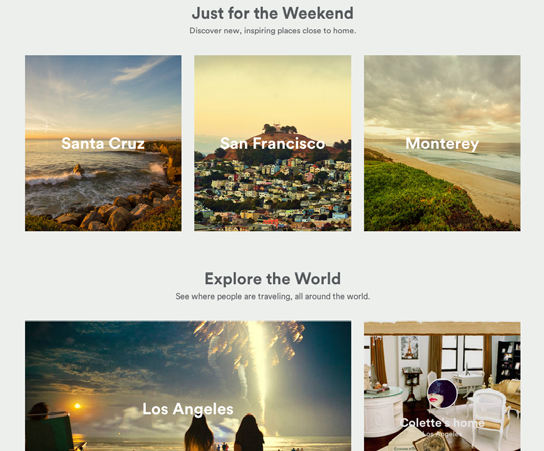
下圖是旅行租房網站 AirBnB 的案例,文案極簡��,但同時深入人心。標題 Just for the Weekend 和 Explore
the
World 讓用戶在去往特定目的地之前看到 AirBnB能夠帶來的體驗��。這個交互很微妙��,通過文字的暗示�,它構建了產品體驗的框架 – 讓用戶距離一
次愉快的旅程更近一步。