目錄
一.前端三劍客
1.前導
2.三劍客的分工
二.VsCode的介紹與配置
1.vscode的介紹
2.vscode的下載安裝
3.vscode的使用
3.1 圖形界面操作
3.3 常用插件
三.HTML基礎標簽
HTML基礎知識
1.HTML為何物�?
2.標簽介紹
3.HTML屬性
4.HTML標簽骨架
基本的HTML標簽
1.HTML標題標簽
2.換行與空格
3.HTML段落
4.字體加粗與傾斜及刪除效果
5.圖片標簽
6.超鏈接
7.列表
8.布局標簽
9.表格標簽
10.表單標簽
四.CSS基礎選擇器
CSS介紹
CSS樣式表介紹
CSS基礎語法
CSS選擇器
選擇器介紹
基礎選擇器
復合選擇器
CSS引入方式
CSS引入方式介紹
內部樣式表(嵌入式)
行內樣式表
外部樣式表
五.JS基礎
Javascript介紹
1.js的介紹
2.js的由來
3.JavaScript組成
JavaScript基本語法
1.JavaScript的引入方式
2.js注釋
3.js的輸入輸出方法
4.變量
5.數據類型
6.數據類型轉換
7.更多JS基礎
六.JS之DOM
1.DOM簡介
什么是DOM�?
DOM樹
2.獲取元素
根據ID獲取
根據類名獲取
根據標簽名獲取
通過選擇器獲取
通過選擇器獲?���。ǘ鄠€)
定位body標簽
定位html標簽
3.事件基礎
事件基礎介紹
代碼實現
其它的鼠標事件
4.操作元素
操作元素介紹
改變元素的內容
操作元素屬性
操作表單元素
樣式屬性操作
更多js操作
1.前導
(1)HTML,CSS,JS都是單獨的語言;
(2)HTML,CSS,JS構成前端技術基礎��;

2.三劍客的分工
(1)HTML:負責網頁的架構����;
(2)CSS:負責網頁的樣式,美化�����;
(3)JavaScript(JS):負責網頁的行為��;
二.VsCode的介紹與配置
1.vscode的介紹
vscode 全稱為 Visual Studio Code �����,是?款免費開源的現代化輕量級代碼編輯器����,?持?乎所有主流的開發語?的語法?亮、智能代碼補全���、?定義快捷鍵�����、括號匹配和顏?區分�、代碼?段、代碼對? Diff���、GIT命令 等特性�����,?持插件擴展,并針對??開發和云端應?開發做了優化��。
2.vscode的下載安裝
(110條消息) Python爬蟲編程11——JS反爬_彩色的泡沫的博客-CSDN博客 https://blog.csdn.net/qq_52914337/article/details/123771663?spm=1001.2014.3001.5501
https://blog.csdn.net/qq_52914337/article/details/123771663?spm=1001.2014.3001.5501
3.vscode的使用
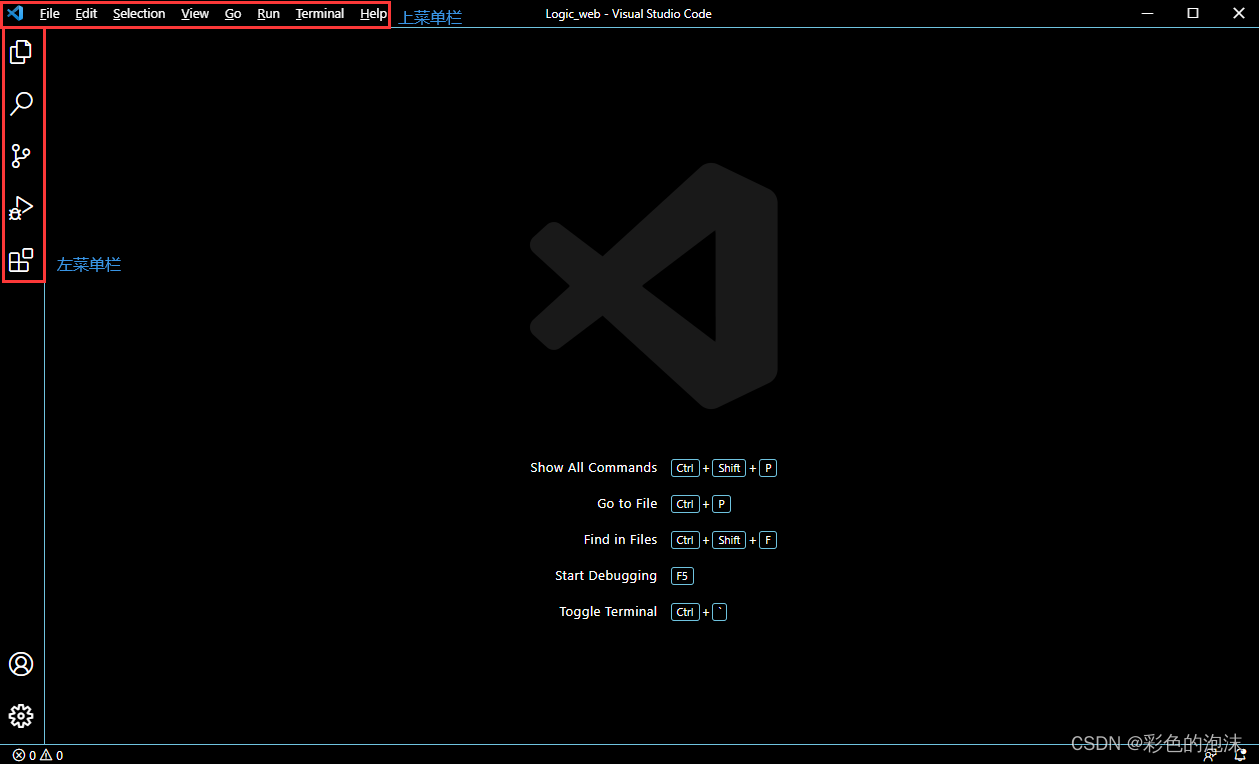
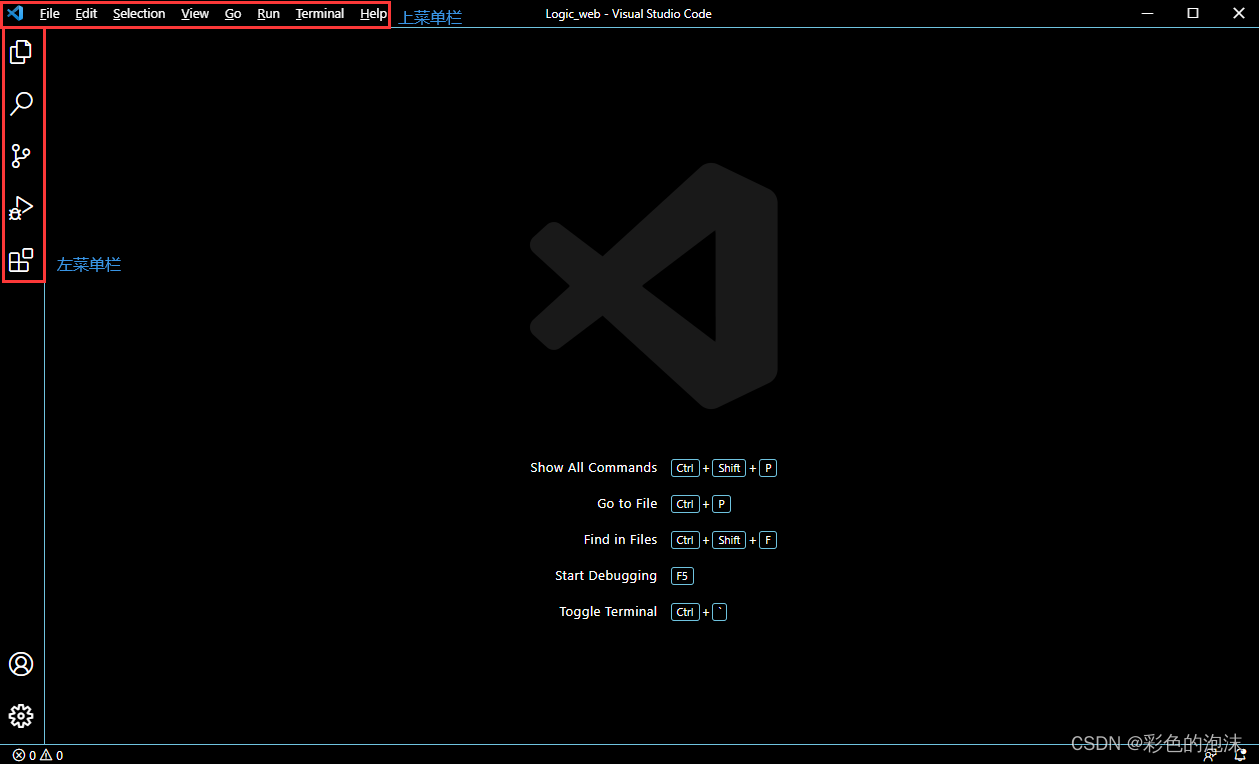
3.1 圖形界面操作

3.3 常用插件
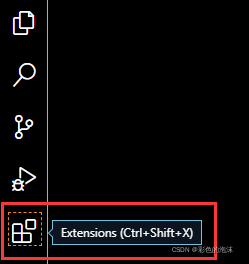
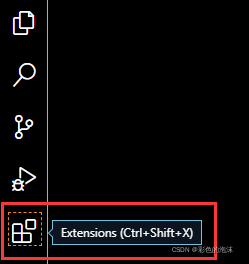
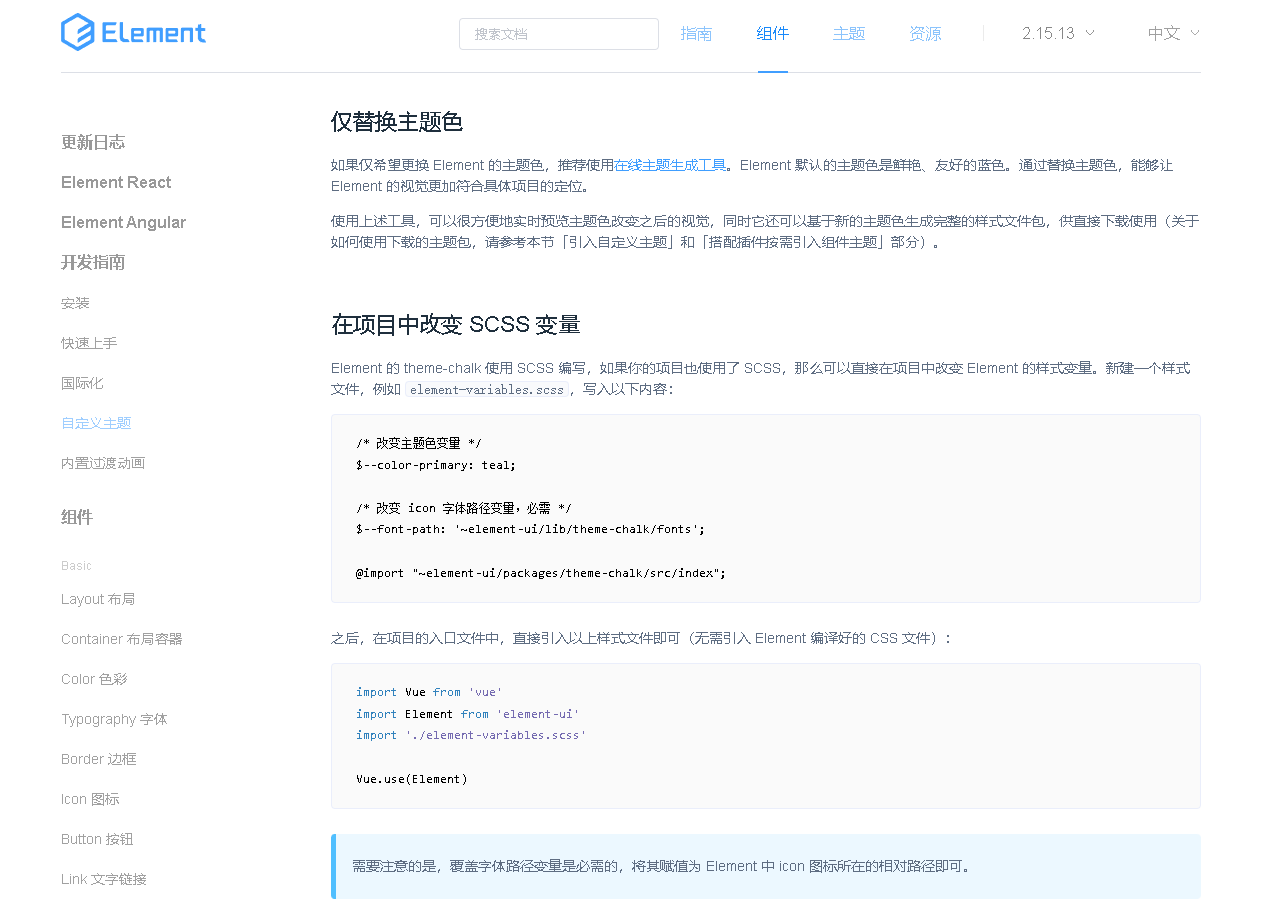
我們通常需要代碼提示我們輔助編寫����,這個時候就涉及到VSCODE提供的一系列的插件插件安裝在 Extension 中,點擊即可看到一個搜索按鈕���,可以輸入關鍵字搜索自己想要的插件��。如圖:

前端開發推薦安裝的幾個插件:
1. jshint : js 代碼規范檢查����。
2. Beautify :?鍵美化代碼的插件。
3. Javascript(ES6) code snippets : ES6 語法提示����。
4. Auto Rename Tag :?動重命名標簽。標簽都是成對出現的����,開始標簽修改了,結束標簽
也會跟著修改�。
5. Auto Close Tag :?動閉合標簽。針對?些?標準的標簽����,這個插件還是很有?的。
6. vscode-icons :可選��。提供了很多類型的?件夾 icon ��,不同類型的?件夾使?不同的
icon ���,會讓?件查找更直觀�。
7. open in browser :可選。右鍵可以選擇在默認瀏覽器中打開當前??���。
HTML基礎知識
1.HTML為何物�?
HTML是超文本標記語言(Hyper Text Markup Language)是用來描述網頁的一種語言�。
注意:HTML不是一種編程語言,而是一種標記語言�。
簡單來說,HTML文件也可以直接稱為網頁�����,瀏覽器的作用就是讀取HTML文件����,并且以網頁的形式去展示它們。
2.標簽介紹
HTML標簽是由尖括號包圍起來的關鍵詞��,如<html></html>���。
單標簽與雙標簽
(1)雙標簽書寫規則:<雙標簽名稱>內容</雙標簽名稱>,例如<html>內容</html>�����;
(2)單標簽書寫規則:<單標簽名稱/>����,例如<br/>;
3.HTML屬性
HTML屬性指的是標簽屬性���,HTML標簽可以擁有屬性,給相關的HTML元素提供更多的信息���。
注意:
(1)一個HTML標簽可有多個屬性����;
(2)屬性寫在HTML元素的開始標簽���;
(3)屬性總是以名稱/鍵值對的形式出現�,比如:class="method";
4.HTML標簽骨架
-
-
-
-
-
<meta http-equiv="X-UA-Compatible" content="IE=edge">
-
<meta name="viewport" content="width=device-width, initialscale=1.0">
-
-
-
-
-
<!DOCTYPE html> :向瀏覽器聲明當前的?檔類型是 html
<html></html> :是??當中最?的標簽��,我們稱之為根標簽
<head></head> :為??的頭部�,它??的內容主要?來定義??標簽及給瀏覽器查看的
?些信息
<meta charset="UTF-8"> : 定義??的編碼為UTF- 8
<title></title> :為??標題標簽,它?的內容會顯示在瀏覽器的標簽?上
<body></body> :為??主體標簽���,它??的內容都會顯示在瀏覽器的??窗?區域
基本的HTML標簽
1.HTML標題標簽
HTML的文章標題標簽��,如:<h1></h1>~<h6></h6>分六個級別�,效果一次減少�,并且每個標題都是獨占一行空間。
如:
-
-
-
-
-
-
注意:沒有<h7></h7>標簽����;
2.換行與空格
2.1空格問題
;表示一個空格�;
如:
hello world
2.2換行問題
<br/>表示換行;
如:
-
-
-
擴展:對于HTML語言��,沒有嚴格的語義���,即<br>與<br/>或者<br >瀏覽器都可以識別出來����。
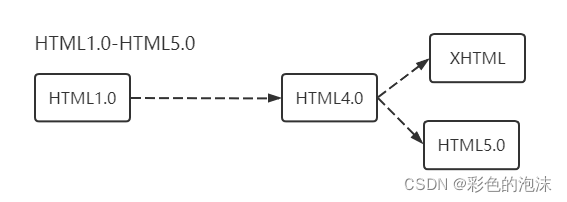
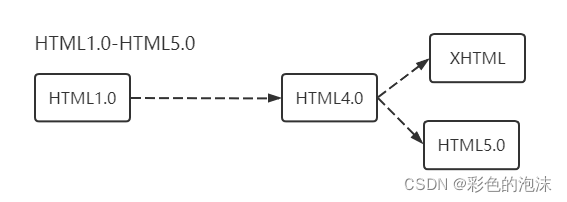
html1.0~5.0 xhtml(嚴格) 五大瀏覽器聯合更新自己的版本HTML5(不嚴格)

3.HTML段落
3.1段落標簽介紹
HTML段落是通過<p></p>標簽進行定義的。
如:
-
-
作用:(1)雖然p標簽的文字顯示外觀來看��,和普通文字沒有區別�����,但是它獨占一行����;
(2)標簽語義化,便于定位����;
3.2標簽語義化
在合適的地方顯示合理的標簽,搜索引擎也偏好于標簽語義化做的更好的頁面����。
4.字體加粗與傾斜及刪除效果
4.1加粗標簽
(1)<b></b>為加粗標簽;
(2)<strong></strong>為加粗標簽���;
如:
-
-
-
區別:b標簽為簡單加粗���;strong為加粗效果+特別強調效果���;
4.2傾斜
(1)<i></i> 為傾斜標簽���;
(2)<em></em>也可實現傾斜�;
如:
-
-
-
區別:em標簽的語義更強一些���。i為傾斜了��,em為又傾斜了����。
4.3刪除
<s></s> 刪除效果��;
<del></del> 刪除效果���;
如:
-
-
-
-
-
注意:這兩個標簽沒有任何語義區別���,而w3c則說明s標簽要被del標簽替代;
5.圖片標簽
<img scr="" alt="" width="" height="" title="">
(1)src:表示資源,圖?加載的名字
(2)width(寬),height(?):設置圖?的??����。
(3)title:?標懸停在圖?上的提示?字
(4)alt:
圖?沒有被正常加載時顯示
??閱讀器讀取此內容
如:
<img src="Logo2.png" alt="加載中" width="500" height="500" title="?標懸停在圖?上的提示?字">
6.超鏈接
6.1超鏈接使用
超鏈接:點擊頁面發生跳轉����;
使用標簽為:<a href=""></a>
其中href為:跳轉的網址�;
如:
<a href="https://www.baidu.com">點擊我可以打開百度</a>
target=”_blank":在其它窗口打開新連接;
<a href="https://www.baidu.com" target="_blank">點擊我可以打開百度,并且打開新 的窗?</a>
6.2空鏈接
空鏈接:在href中指定為#號即可�;
作用:(1)暫時不知道點擊之后跳轉到哪里,使用空鏈接占位����;
(2)刷新界面;
<a href="#"></a>
7.列表
列表標簽可分為:無序列表和有序列表���。
7.1無序列表
使用標簽:<ul><li></li><li></li><li></li></ul>
注意:
(1)ul標簽可以嵌套若干個li標簽���;
(2)每一個li標簽代表著每一條數據;
(3)每個li標簽之間沒有順序�����;
如:
-
-
-
-
-
7.2有序列表
使用標簽:<ol><li></li><li></li><li></li></ol>
注意:
(1)有序��;
(2)且是ol開始的���;
如:
-
-
-
-
-
8.布局標簽
8.1布局標簽的介紹
布局標簽沒有任何的語義�����,也沒有所謂的應用場景�����。
作用:劃分頁面區域���,輔助頁面布局;
布局標簽為:
div標簽:<div></div> 大盒子��,獨占一行����;
span標簽:<span></span>小盒子,一行可以放多個��;
-
-
-
-
-
-
-
-
9.表格標簽
9.1表格標簽介紹
作用:展示數據非常整齊��;
基本語法:
-
-
-
-
-
(1)table標簽:定義表格標簽�����;
(2)tr標簽:定義表格中的行�;
th標簽:表格單元格�����;
td標簽:定義表格中的單元格���,必須嵌套其中;
9.2表格標簽的其他屬性
(1)align:表格對齊方式����。如:left,center���,right�;
(2)border:表格邊框����。如:1;
(3)cellpadding:單元邊沿與其內容之間的空白����,默認為1像素;
(4)cellspacing:單元格與單元格之間的空白�����,默認為2像素;
(5)width:設置表格寬度����;
注意:需要寫在table標簽里;
9.3表格結構標簽
表格結構標簽:表格頭部和表格主體兩大部分����;
(1)表格頭部區域:<thead>標簽;
(2)表格主體區域:<tbody>標簽����;
作用:結構就更加清晰���,讓表格有更好的語義���;
9.4合并單元格
(1)合并單元格方式
跨行合并:rowspan="合并單元格的個數";
跨列合并:colspan="合并單元格的個數"���;
(2)目標單元格
跨行:最上冊單元格為目標單元格��,寫合并代碼�����;
跨列:最左側單元格為目標單元格�,寫合并代碼;
(3)合并單元格步驟
1.先確定是跨行還是跨列合并;
2.找到目標單元格;
3.刪除多余單元格�����;
10.表單標簽
10.1表單標簽介紹
表單標簽我們可以直接稱為 form 標簽�,標簽書寫如下:
(1)表單標簽:<form action=""></form>�����。form表單標簽里面就是所有用戶填寫的表單數據�����;
(2)屬性 action:把表單數據交給指定后臺程序去處理���;
(3)屬性 method:傳遞數據時方式方法����。
1.默認為post請求(隱式提交數據)���;
2.get明文傳送數據���;
如:
-
<form action="***.py" method="POST">
-
10.2輸入框與單選多選框
輸入框標簽(input標簽):<input type="text">
(1)type:屬性指定輸入框內容�����;
(2)type="text":則是最普通的文本輸入框���。為單行;
(3)type="password":則為密碼輸入框�。為單行;
placeholder:給用戶提示(提升用戶體驗感的屬性)����,并且在為本域中都可以使用��;
(4)type="radio":單選框��;
(5)type="checkbox":為多選框����;
如:
-
-
-
<input type="text" placeholder="請輸入用戶名">
-
-
<span>密碼:</span>
-
<input type="password" placeholder="請輸入密碼">
-
-
-
-
-
-
<input type="radio" name="gender">
-
-
-
<input type="radio" name="gender">
-
-
-
-
-
-
-
-
-
-
<input type="checkbox" id="sleep">
-
<label for="sleep">睡覺</label>
-
<input type="checkbox" id="playgame">
-
<label for="playgame">打游戲</label>
-
<input type="checkbox" id="liangnv">
-
<label for="liangnv">女</label>
-
<input type="checkbox" id="yumaoqiu">
-
<label for="yumaoqiu">羽毛球</label>
-
10.3下拉框
使用標簽:select為下拉框的標簽,嵌套若干個option標簽。其中每一個option為下拉框中的一個選項。
selected="selected"。表示默認選中狀態�����;
-
-
<option value=""></option>
-
如:
-
-
<option value="">北京</option>
-
<option value="">上海</option>
-
<option value="">?州</option>
-
<option value="" selected="selected">深圳</option>
-
10.4文本域
使用標簽:<textarea name="", cols="30" rows="10"></textarea>
(1)cols:列���;
(2)rows:行;
-
-
<textarea name="" id="" cols="30" rows="10"></textarea>
-
10.5按鈕標簽
(1)普通按鈕:
標簽:input指定type="button"��;
通過value屬性�,指定按鈕的文字;
如:
-
-
<input type="button" value="按鈕">
-
(2)重置按鈕:點擊重置按鈕就會將數據恢復到默認狀態�����;
標簽:input指定type="reset";
注意:重置按鈕自動會有重置的文字�;
如果指定為value屬性,則顯示什么����;
如:
-
-
<input type="reset" value="重置按鈕">
-
(3)提交按鈕:點擊提交按鈕可以讓表單提交給指定后臺處理��;
標簽:input指定type="submit";
注意:提交按鈕自動會有提交的文字��;
如:
-
-
<input type="submit" value="我是提交">
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計����,如果有興趣的話,可以進入一起成長學習�����,請加微信ban_lanlan��,報下信息����,藍小助會請您入群。歡迎您加入噢~~
希望得到建議咨詢�����、商務合作�,也請與我們聯系01063334945。
分享此文一切功德���,皆悉回向給文章原作者及眾讀者. 免責聲明:藍藍設計尊重原作者��,文章的版權歸原作者��。如涉及版權問題��,請及時與我們取得聯系��,我們立即更正或刪除��。
藍藍設計( www.syprn.cn )是一家專注而深入的界面設計公司��,為期望卓越的國內外企業提供卓越的UI界面設計���、BS界面設計 ��、 cs界面設計 ��、 ipad界面設計 �、 包裝設計 �����、 圖標定制 �����、 用戶體驗 ��、交互設計�����、 網站建設 �、平面設計服務、UI設計公司�、界面設計公司、UI設計服務公司��、數據可視化設計公司�、UI交互設計公司、高端網站設計公司����、UI咨詢、用戶體驗公司���、軟件界面設計公司����。

















 點擊跳轉跳轉地址:
點擊跳轉跳轉地址: