上篇文章簡單的介紹了數據可視化的基礎�,將數據進行設計可視化后,可以讓我們有一種全新的方式去認識數據,改變對數據的呈現和思考方式���。那現在就讓開始做一份數據的可視化表,一步步的來看下我們如何獲取數據����,以及如何進行可視化的展示。

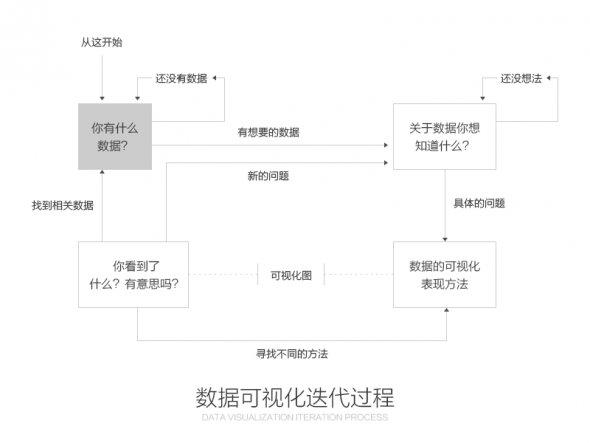
在上章內容中����,提到了關于【數據可視化迭代過程】的步驟,這也能看出整個過程包含的步驟���,大致有:
-
確定主題 - 2.數據獲得 - 3.圖表選擇(表達)- 4圖表繪制
當然了我們也可以看到可視化是要一個不斷迭代的過程����,步驟之間都需要多次的迭代修改的�。
確定主題
這肯定是第一步了,在做數據可視化的時候����,首先你要明了你要做什么,想要從數據獲中取什么信息�,有了目標才能明確的往下做。
那我們這次還是來做關于空氣質量PM2.5的數據展示,了解歷年來PM2.5的實際情況和發展趨勢����。