寫在前面
B端產品和C端產品作為兩種很不一樣的產品形態一直服務著廣大的用戶���。它們各有各的作用�����,有很多B端產品還是一個非常龐大的系統工程��,甚至有很多的公司就是專注于開發B端產品��,我從業以來曾經參與過很多的(兩位數)B端產品項目���,有的是從0到1的開發,也有的是在原基礎上更新優化�����,下面就從我個人的設計經驗整理出一些觀點。
什么是B端和C端產品
概念:B端面向商家和公司���,組織�����;C端面向普通的大眾用戶�����;
B端是指:business--泛指生意,商業��,公司和組織���; To B即是面向商家和公司��,組織�����,是給專職專業的用戶使用的產品���,例如微信公眾平臺給制定的公眾號持有人使用�����,某公司的指揮調度系統�����,某停車管理系統���,以及相關的后臺管理系統等。C端是指:consumer--消費者��,顧客�����,用戶���,是指被設計為能給普通大眾使用的產品��;To C即是面向普通的老百姓用戶��,例如微博�����,QQ�����,微信�����,新聞客戶端�����,淘寶等�����;

幾乎男女老少都會使用的微信

面向專職崗位人員使用的后臺管理系統
兩者的不同點
C端產品追求極致的體驗�����,��;B端產品追求簡約���、高效的完成工作
C端產品是為了滿足用戶某一主要的�����、固定 的核心需求���,因此設計的目標是圍繞著這個核心需求,簡單直接解決用戶的需求��,追求的是極致的用戶體驗��,因為對C端產品而言�����,產品不好用�����,體驗不好�����,用戶就流失了,也就沒有盈利的可能了��。
B端產品的目標是幫助用戶把大量的復雜的工作�����,整理歸納�����,使得他們能高效便捷的完成工作���,追求的是產品的簡約實用���,提高效率,能很好的處理工作���,有時候為了達成業務目標�����,甚至不惜犧牲部分用戶體驗。
To B端界面的設計應該要重點注意什么
很多新手設計師在接到新的需求的時候會沒有頭緒���,不知道如何開展工作���,在不了解業務的前提下很多時候被產品牽著鼻子走���。那么問題來了,是拿到產品給過來的原型之后就開始設計了嗎�����?又或者沒有原型只有一些簡單的描述���,又該如何開展呢��。以下是我的幾個建議
1���,要了解業務
因為B類產品不同于C類產品,并不是大多數人日常都會很普及用到的��,所以就需要設計師主動的去了解行業��,了解業務需求�����,不同的行業有不同流程和規則,甚至是一些特殊的需求���;啟動用戶群體調研和用戶使用場景調研���,有條件的可以開展用戶問卷調研甚至面對面訪談,整理出用戶的使用流程���,調研后要求設計師自己能非常清楚這個產品的作用��、用戶人群��、和在特定的使用場景下的使用目標��、和不同情境下的操作流程等�����。
2��,交互流程設計
B端產品往往包含了比較復雜的業務��,那在復雜的業務背景下如何通過設計來提高用戶的工作效率���,這就對設計師有比較高的要求��。在交互流程上要整理出一些操作路徑,要考慮它們的層級關系��,先后順序��,行業習慣等��。通過操作體驗給用戶留下明確的印象�����,可以降低用戶的學習成本�����,提高產品的易用性��。
To B端界面的視覺設計
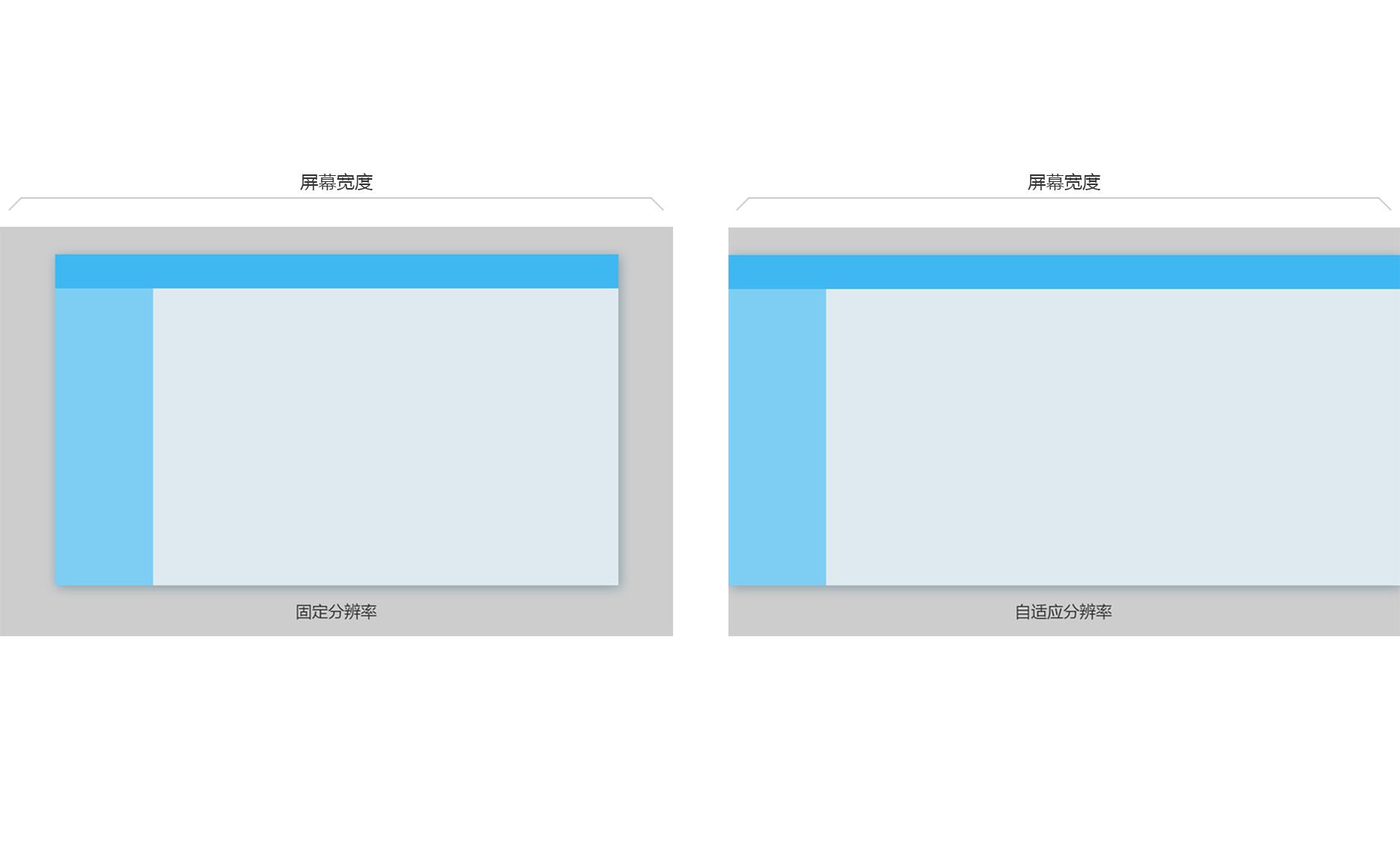
①��、界面布局�����,分固定的和自適應的分辨率兩種��,一般來說自適應的布局比較適合操作和展示內容比較多的系統,固定的寬度的分辨率的布局一般多用1200px以適應適配更多低分辨率的顯示器�����,現在的大屏幕設備非常普及了��,很多系統轉為以1400px的寬度來設計���,至于用哪一種的布局要取決于產品的功能了��。

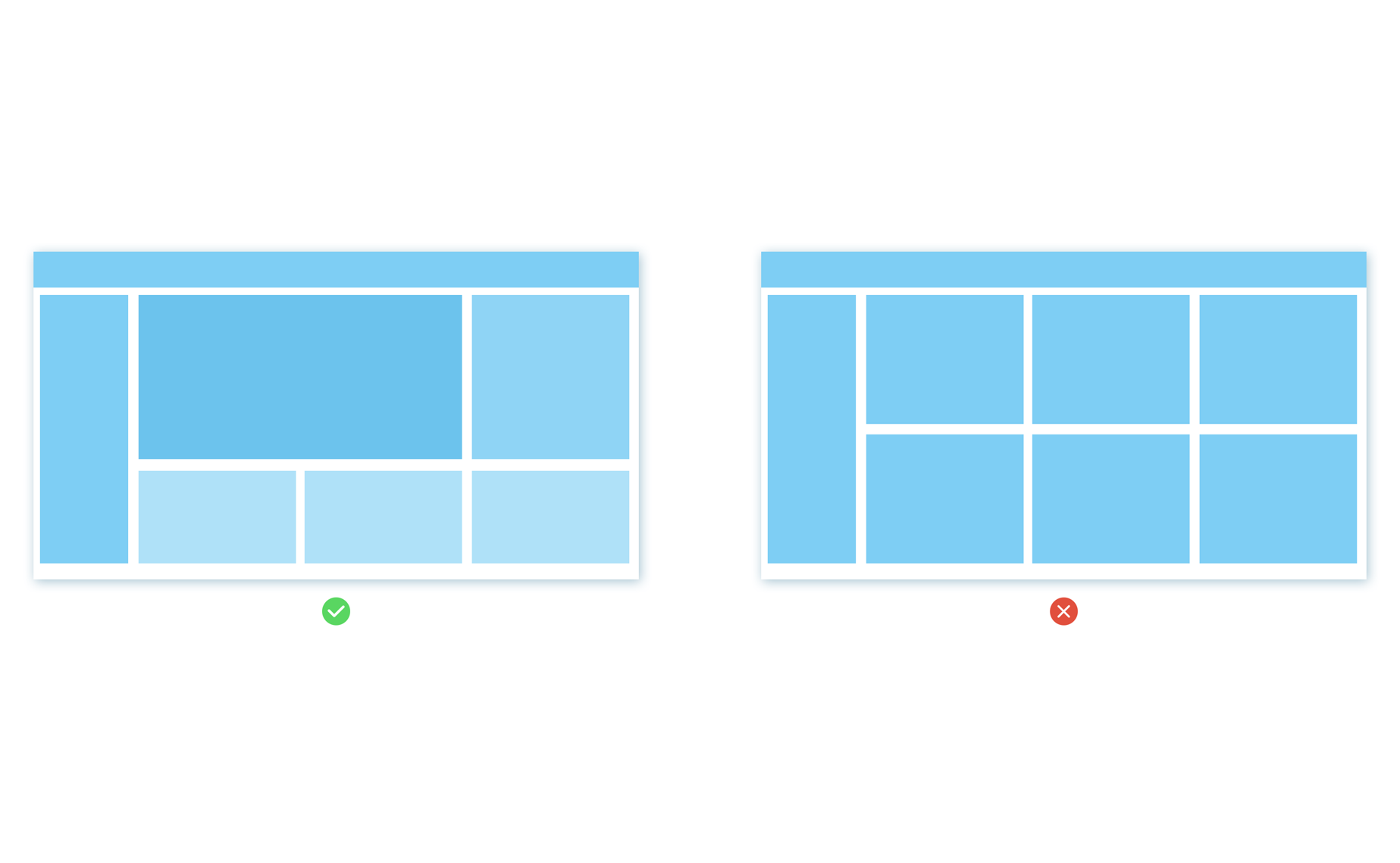
界面布局視覺上的區分�����;當我們設計一個系統的主頁到時候���,B端產品通常會分為很多功能模塊,即便產品經理會提供原型給UI設計師��,他們有時候往往會在原型按照他們的想法來布局��,這時候設計師需要主動地去了解業務去弄清楚各個模塊的主次之分�����。通過調研后,整理歸類任務模塊���,按照業務流程和規則來區分模塊優先級�����。(圖例)

②、顏色���,B端系統的界面顏色也非?��?季浚凑障到y的功能特性來定�����,一般常規的系統界面都是以白色底色配以一種主色調的顏色來搭配的��;第二深色的底色界面�����,深色界面能起到一種很好的襯托界面內容(如大量文字��,數據,圖形�����,視頻等)的作用�����,深色界面再附以一些點線面和光的元素就能營造出一種炫酷的科技感��。三是現在流行漸變色�����,漸變色和純色會給人一種繽紛��,輕松愉悅��,有活力的年輕的感覺��,所以大家在設計不同的B端系統界面的時候要考慮產品的功能性質來選擇用顏色��。

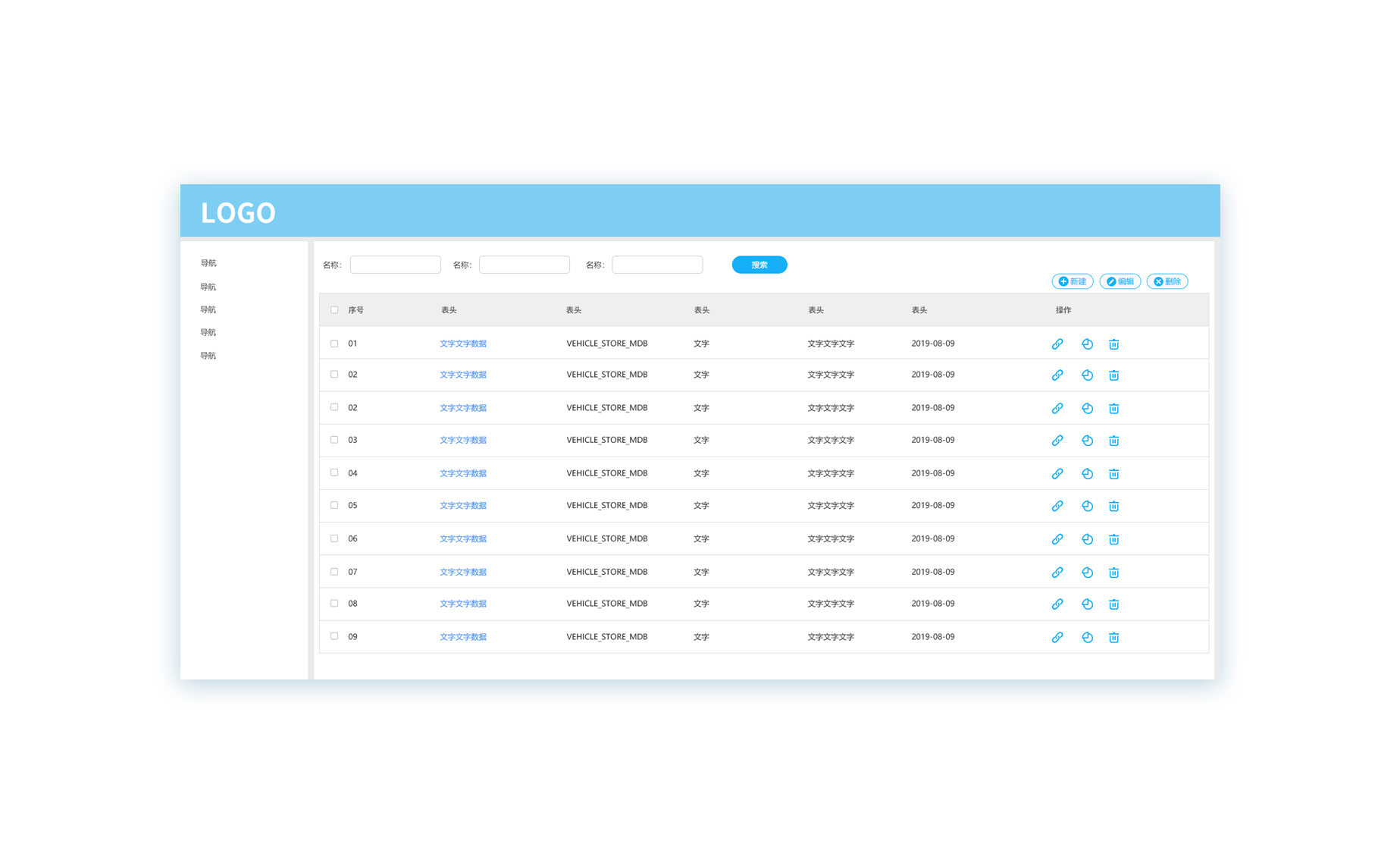
③���、導航��,導航可以解決用戶在訪問頁面時:在哪里��,去哪里���,怎樣去的問題���。一般導航會有「側欄導航」和「頂部導航」2 種類型。一:側欄導航:可將導航欄固定在左側���,提高導航可見性,方便頁面之間切換�����;頂部可放置常用工具���,如搜索條���、幫助按鈕、通知按鈕等���。適用于復雜的�����、功能多的中后臺的管理型�����、工具型網站��。二:頂部導航���,順應了從上至下的正常瀏覽順序��,方便瀏覽信息��;頂部寬度限制了導航的數量和文本長度

④���、按鈕,通常B端產品分為較多的功能模塊��,也對應有很多不同的按鈕��,在設計按鈕的時候�����,我們第一要分清楚哪些按鈕對應哪些功能,在設計上要做出區分���。

⑤�����、表格��,表格的設計遵循簡潔和易讀性為主�����,表里面的文字內容是主要的設計重點,例如信息層次的明確���、對齊的原則等�����。
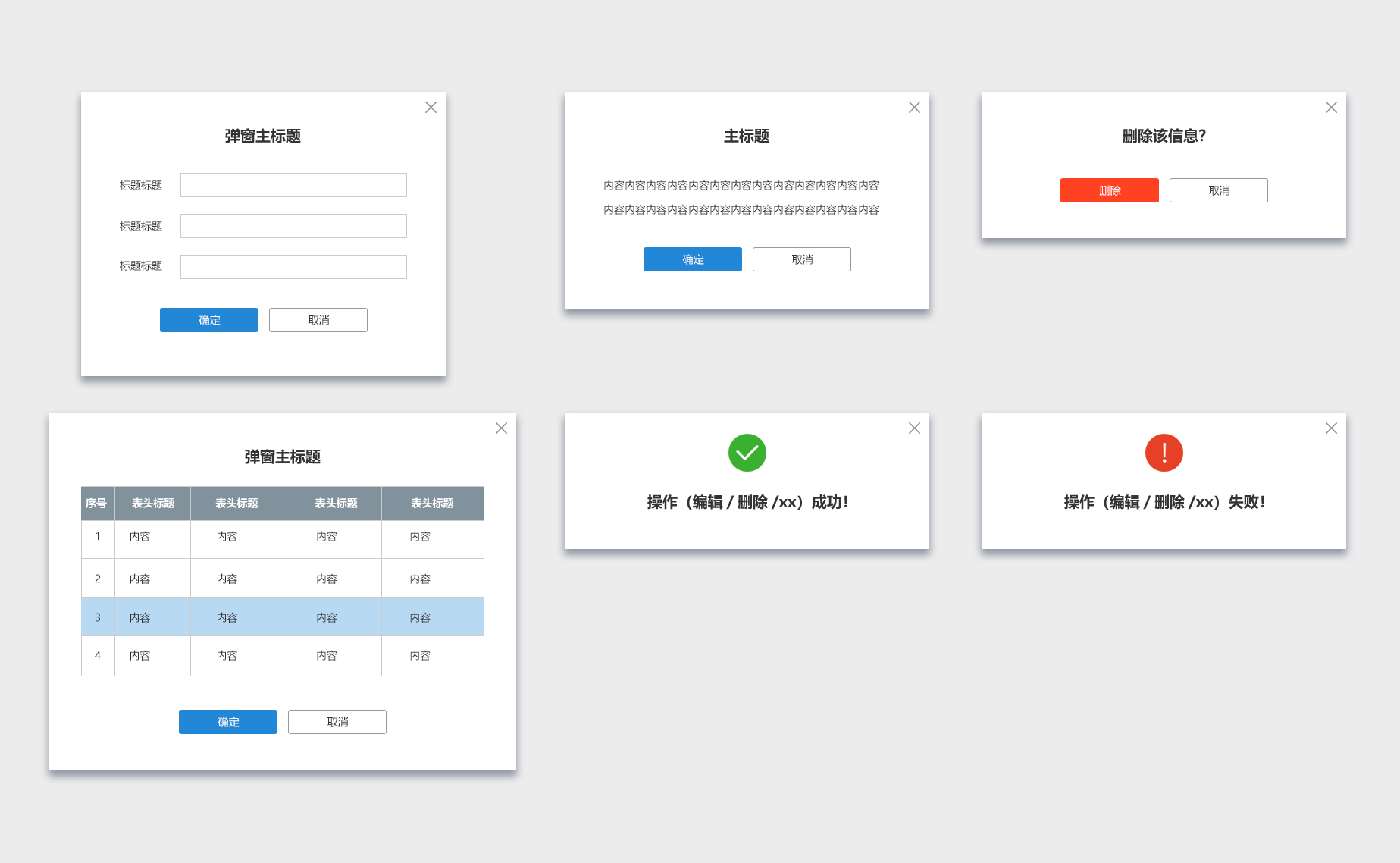
⑥���、彈窗,不僅有操作反饋的作用,同時又是一個承載更多的操作功能的容器��,彈窗的設計要有規范性���,組件化���。

視覺設計方面除了常規的設計流程,我想說的是綜合考慮和相關的系統銜接���,體驗的一致��,視覺風格的統一和品牌的建設���。
設計師還能做些什么
雖然設計師和產品經理以及開發已經溝通過相關的業務需求,但設計師一定要懂得切換角度來看待問題��,一方面設計師的視角相對注重視覺上和交互上的設計細節���;第二我們也要懂得站在開發和產品的角度考慮�����,哪些效果能不能實現��,也是需要我們和開發同事密切配合的�����;另一方面要更加注重代入用戶的角度來思考�����,這樣才能做出合理適用的設計��,甚至能挖掘新的需求�����,提出一些很好的建議���,給產品和項目帶來加分和利好�����。
總結
因為B端產品業務需求,用戶目標�����,使用場景和用戶群體都不相同,所以設計師接到B端產品的設計需求時一定要先了解清楚業務���,做好前期調研���,其次要多站在用戶的角度來看待和設計產品。其實C端和B端產品�����,它們都要求要簡單實用和有效準確��,都是為了更好的滿足用戶的需求�����,解決用戶的痛點�����。做好了以上這些關鍵點�����,無論遇到多么復雜的B端產品�����,我相信所有問題都會迎刃而解。
作者: chrisHCZ
轉載請注明:站酷
藍藍設計建立了UI設計分享群���,每天會分享國內外的一些優秀設計�����,如果有興趣的話��,可以進入一起成長學習�����,請掃碼藍小助�����,報下信息��,藍小助會請您入群���。歡迎您加入噢~~希望得到建議咨詢���、商務合作���,也請與我們聯系�����。

分享此文一切功德��,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者�����,文章的版權歸原作者���。如涉及版權問題,請及時與我們取得聯系��,我們立即更正或刪除���。
藍藍設計( www.syprn.cn )是一家專注而深入的界面設計公司���,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 ��、 cs界面設計 、 ipad界面設計 ��、 包裝設計 ���、 圖標定制 ���、 用戶體驗 、交互設計��、 網站建設 ���、平面設計服務�����、
UI設計公司�����、界面設計公司�����、UI設計服務公司��、數據可視化設計公司�����、UI交互設計公司�����、高端網站設計公司��、UI咨詢���、用戶體驗公司、軟件界面設計公司