防抖事件
定義:持續觸發事件,一定時間內沒有觸發事件�,事件處理函數只會執行一次�,
當設定的時間內觸發過一次事件后會重新開始延時。
例:輸入框的事件(2s顯示內容�,不是實時刷新顯示內容),對比輸入框的內容事件�。
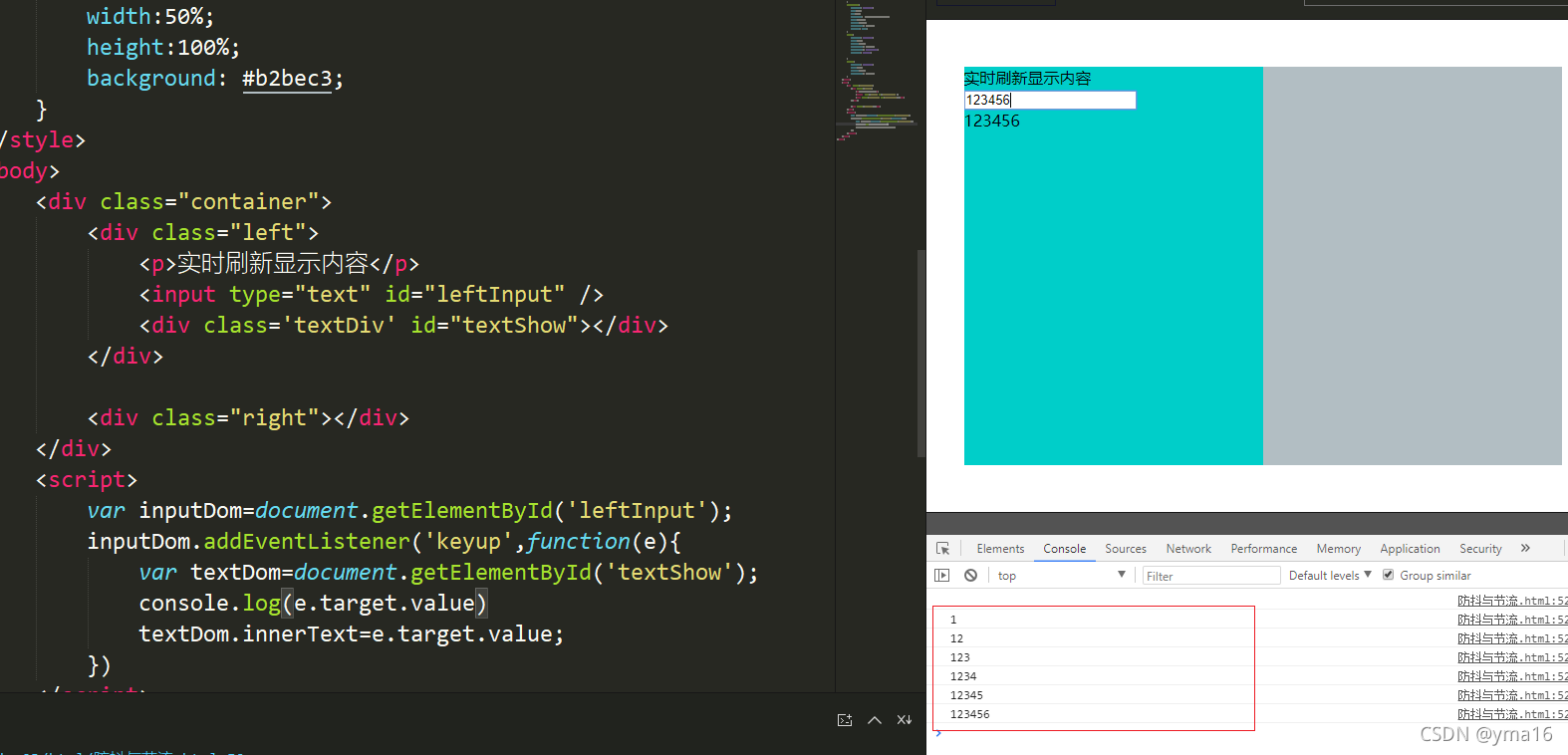
實時刷新的效果
<div class="container"> <div class="left"> <p>實時刷新顯示內容</p> <input type="text" id="leftInput" /> <div class='textDiv' id="textShow"></div> </div> <div class="right"></div> </div> <script> var inputDom=document.getElementById('leftInput'); inputDom.addEventListener('keyup',function(e){ var textDom=document.getElementById('textShow'); console.log(e.target.value); textDom.innerText=e.target.value; }) </script>
-
1
-
2
-
3
-
4
-
5
-
6
-
7
-
8
-
9
-
10
-
11
-
12
-
13
-
14
-
15
-
16
-
17
輸入123456會依次打印123456的金字塔

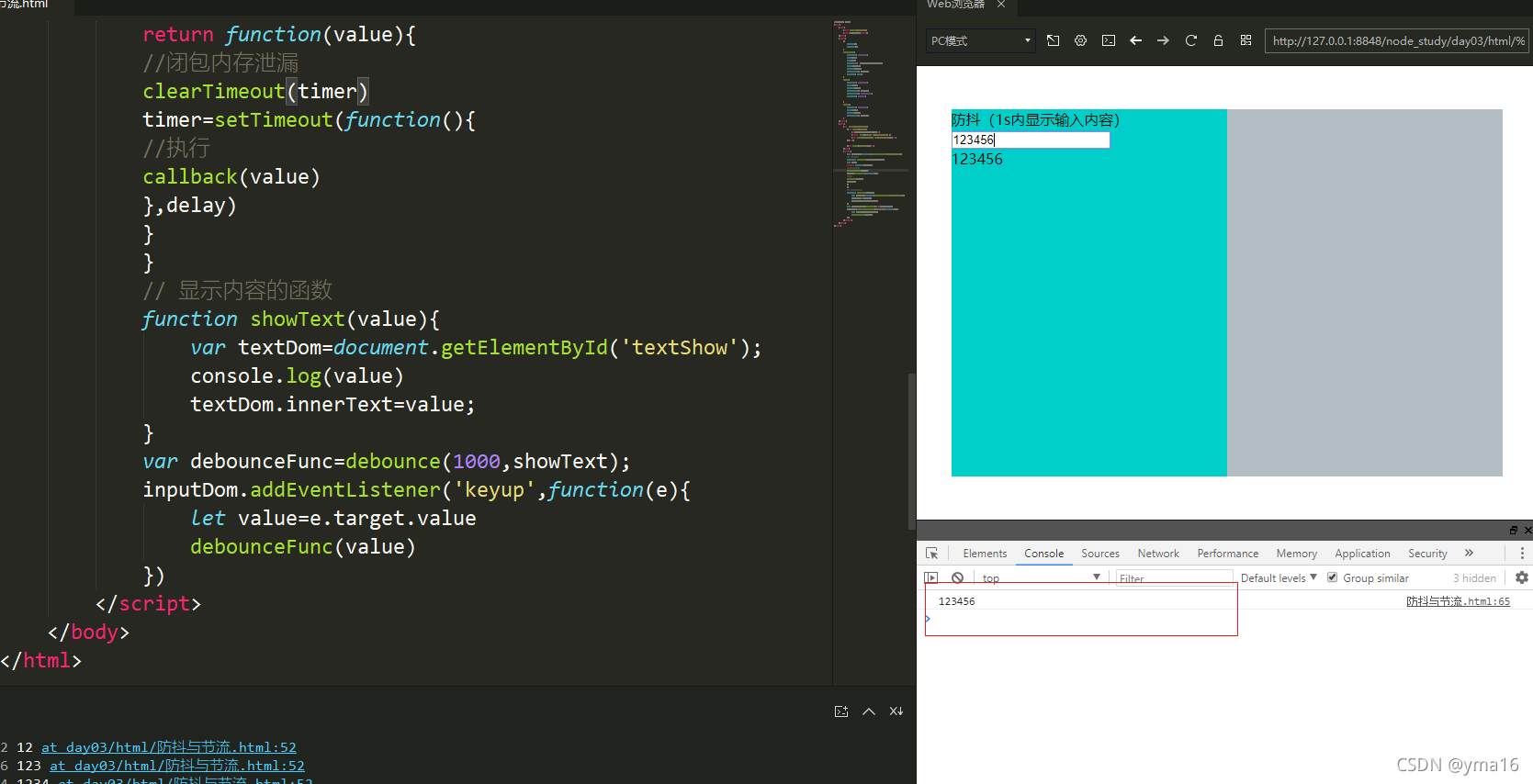
防抖(1s內顯示輸入內容)
<div class="container"> <div class="left"> <p>防抖(1s內顯示輸入內容)</p> <input type="text" id="leftInput" /> <div class='textDiv' id="textShow"></div> </div> <div class="right"></div> </div> <script> var inputDom = document.getElementById('leftInput'); function debounce(delay, callback) { let timer return function(value) { clearTimeout(timer) timer = setTimeout(function() { callback(value) }, delay) } } function showText(value) { var textDom = document.getElementById('textShow'); console.log(value) textDom.innerText = value; } var debounceFunc = debounce(1000, showText); inputDom.addEventListener('keyup', function(e) { let value = e.target.value debounceFunc(value) }) </script>
-
1
-
2
-
3
-
4
-
5
-
6
-
7
-
8
-
9
-
10
-
11
-
12
-
13
-
14
-
15
-
16
-
17
-
18
-
19
-
20
-
21
-
22
-
23
-
24
-
25
-
26
-
27
-
28
-
29
-
30
-
31
-
32
-
33
-
34
-
35
-
36
1s內輸入123456只會打印一次123456

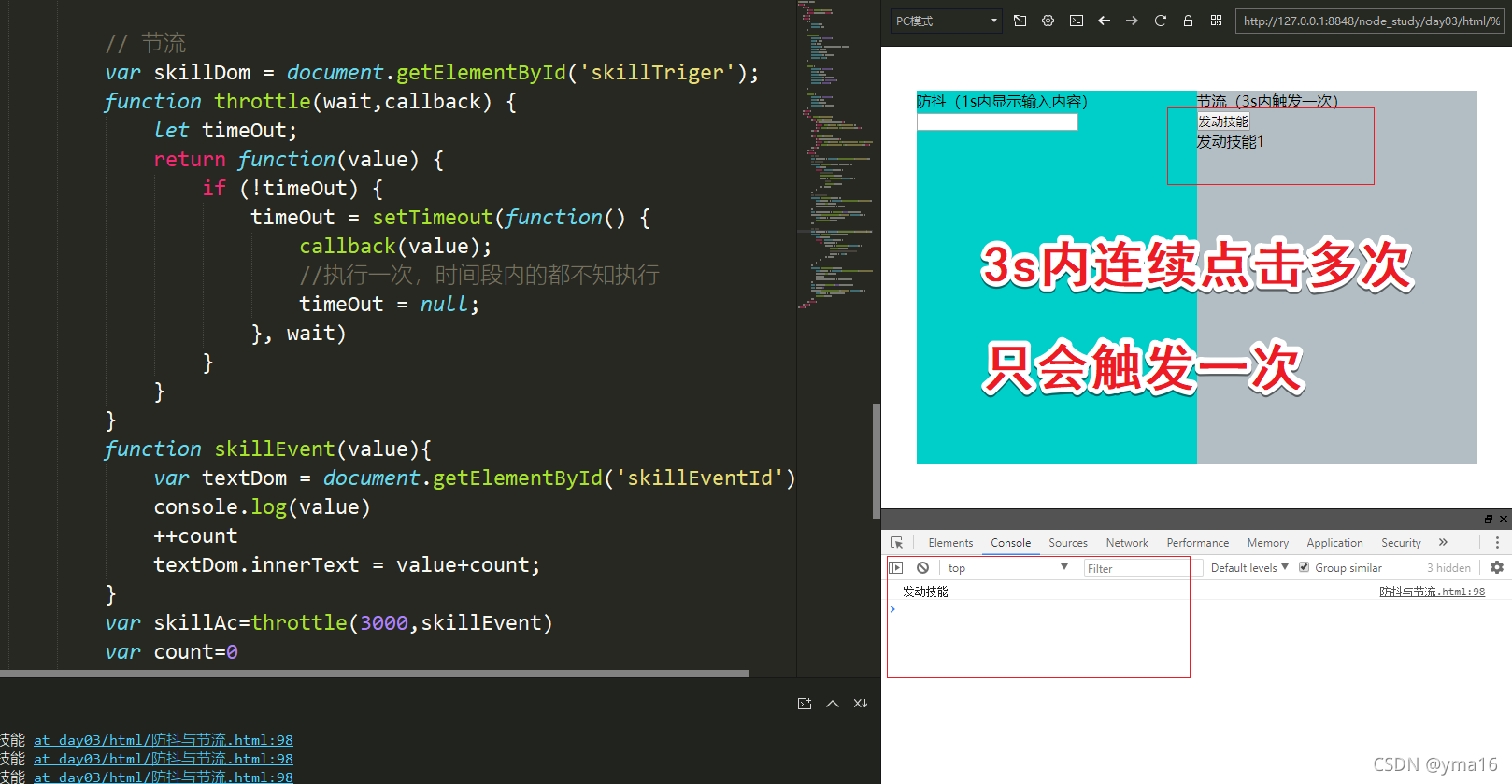
節流事件
定義:一段時間直只調用一次事件處理函數
實際用例:提交事件 、游戲的技能cd(在游戲cd中點擊n次都不會發動技能)
// 節流
var skillDom = document.getElementById('skillTriger');
function throttle(wait,callback) {
let timeOut;
return function(value) {
if (!timeOut) {
timeOut = setTimeout(function() {
callback(value);
//執行一次,時間段內的都不知執行
timeOut = null;
}, wait)
}
}
}
function skillEvent(value){
var textDom = document.getElementById('skillEventId');
console.log(value)
++count
textDom.innerText = value+count;
}
var skillAc=throttle(3000,skillEvent)
var count=0
skillDom.addEventListener('click', function(e) {
let value = e.target.value
skillAc(value)
})
-
1
-
2
-
3
-
4
-
5
-
6
-
7
-
8
-
9
-
10
-
11
-
12
-
13
-
14
-
15
-
16
-
17
-
18
-
19
-
20
-
21
-
22
-
23
-
24
-
25
-
26

完整的html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>防抖與節流</title> </head> <style> * { margin: 0; padding: 0; } .container { position: absolute; left: 50%; top: 50%; transform: translate(-50%, -50%); width: 600px; height: 400px; background: #262626; display: flex; } .left { position: relative; width: 50%; height: 100%; background: #00cec9; box-sizing: border-box; overflow: hidden; } .right { position: relative; width: 50%; height: 100%; background: #b2bec3; } </style> <body> <div class="container"> <div class="left"> <p>防抖(1s內顯示輸入內容)</p> <input type="text" id="leftInput" /> <div class='textDiv' id="textShow"></div> </div> <div class="right"> <p>節流(3s內觸發一次)</p> <input type="submit" id="skillTriger" value="發動技能" /> <div class='skillEvent' id="skillEventId"></div> </div> </div> <script> var inputDom = document.getElementById('leftInput'); function debounce(delay, callback) { let timer return function(value) { clearTimeout(timer) timer = setTimeout(function() { callback(value) }, delay) } } function showText(value) { var textDom = document.getElementById('textShow'); console.log(value) textDom.innerText = value; } var debounceFunc = debounce(1000, showText); inputDom.addEventListener('keyup', function(e) { let value = e.target.value debounceFunc(value) }) var skillDom = document.getElementById('skillTriger'); function throttle(wait, callback) { let timeOut; return function(value) { if (!timeOut) { timeOut = setTimeout(function() { callback(value); timeOut = null; }, wait) } } } function skillEvent(value) { var textDom = document.getElementById('skillEventId'); console.log(value) ++count
textDom.innerText = value + count; } var skillAc = throttle(3000, skillEvent) var count = 0 skillDom.addEventListener('click', function(e) { let value = e.target.value skillAc(value) }) </script> </body> </html>
-
1
-
2
-
3
-
4
-
5
-
6
-
7
-
8
-
9
-
10
-
11
-
12
-
13
-
14
-
15
-
16
-
17
-
18
-
19
-
20
-
21
-
22
-
23
-
24
-
25
-
26
-
27
-
28
-
29
-
30
-
31
-
32
-
33
-
34
-
35
-
36
-
37
-
38
-
39
-
40
-
41
-
42
-
43
-
44
-
45
-
46
-
47
-
48
-
49
-
50
-
51
-
52
-
53
-
54
-
55
-
56
-
57
-
58
-
59
-
60
-
61
-
62
-
63
-
64
-
65
-
66
-
67
-
68
-
69
-
70
-
71
-
72
-
73
-
74
-
75
-
76
-
77
-
78
-
79
-
80
-
81
-
82
-
83
-
84
-
85
-
86
-
87
-
88
-
89
-
90
-
91
-
92
-
93
-
94
-
95
-
96
-
97
-
98
-
99
-
100
-
101
-
102
-
103
-
104
-
105
-
106
-
107
-
108
-
109
-
110
-
111
-
112
-
113
1
藍藍設計建立了UI設計分享群�,每天會分享國內外的一些優秀設計,如果有興趣的話�,可以進入一起成長學習,請掃碼藍小助�,報下信息,藍小助會請您入群�。歡迎您加入噢~~希望得到建議咨詢、商務合作�,也請與我們聯系�。
分享此文一切功德�,皆悉回向給文章原作者及眾讀者.
轉自:csdn
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者�。如涉及版權問題,請及時與我們取得聯系�,我們立即更正或刪除。
藍藍設計( www.syprn.cn )是一家專注而深入的界面設計公司�,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 �、 cs界面設計 、 ipad界面設計 �、 包裝設計 �、 圖標定制 、 用戶體驗 �、交互設計、 網站建設 �、平面設計服務