2021-9-17 前端達人
npm init --yes

npm i express npm i multer


-
const express = require('express')
-
-
//將這個express的方法賦值給app
-
const app = express()
-
-
//引入multer這個包
-
const multer = require('multer')
-
-
//上傳的文件會保存在這個目錄下
-
const upload = multer({ dest: 'uploads/' })
-
-
//使用中間件
-
app.use(express.urlencoded());
-
app.use(express.json());
-
-
-
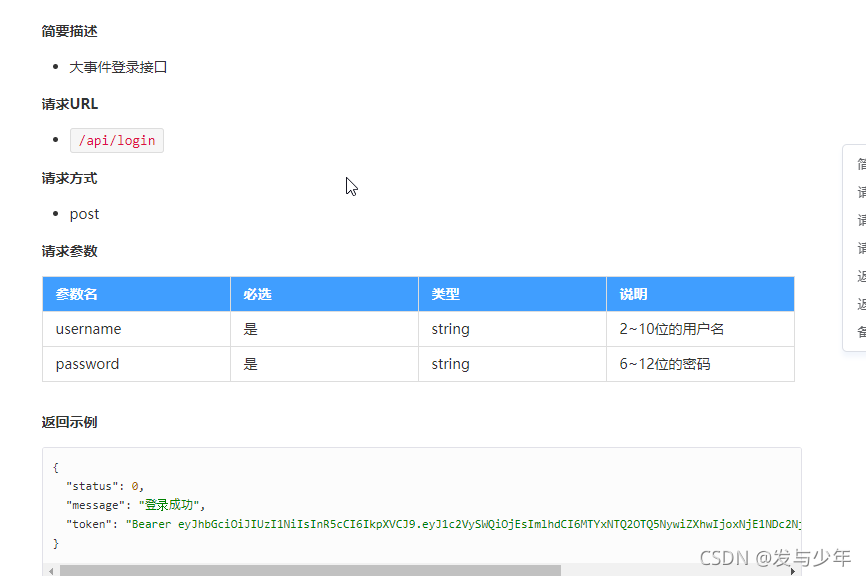
//登錄接口
-
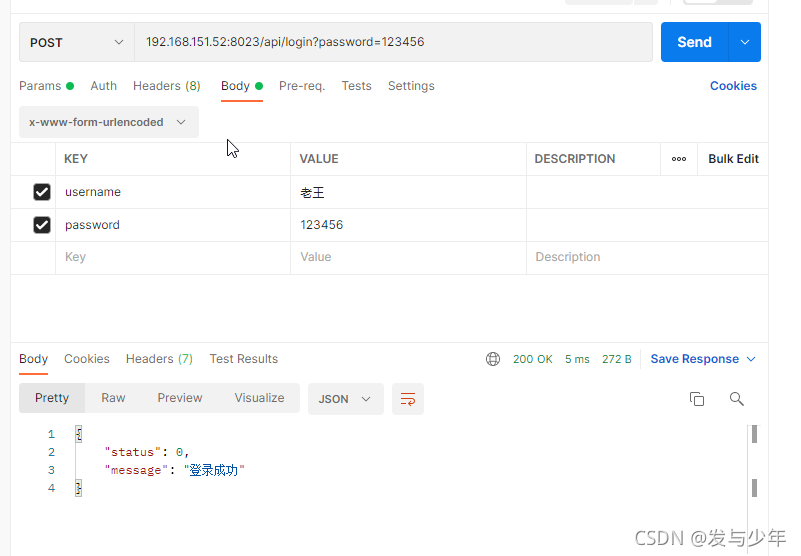
app.post('/api/login', (req, res) => {
-
if (req.body.username && req.body.password) {
-
res.json({
-
"status": 0,
-
"message": "登錄成功",
-
})
-
// res.send(req.body)
-
console.log('req.body', req.body)
-
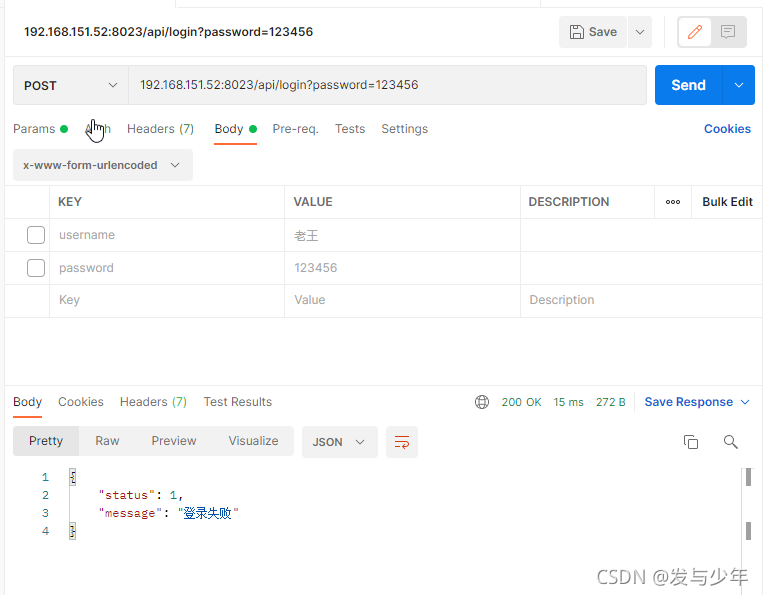
} else {
-
res.json({
-
"status": 1,
-
"message": "登錄失敗",
-
})
-
// res.send(req.body)
-
console.log('req.body', req.body)
-
}
-
-
// res.send()
-
})
-
-
-
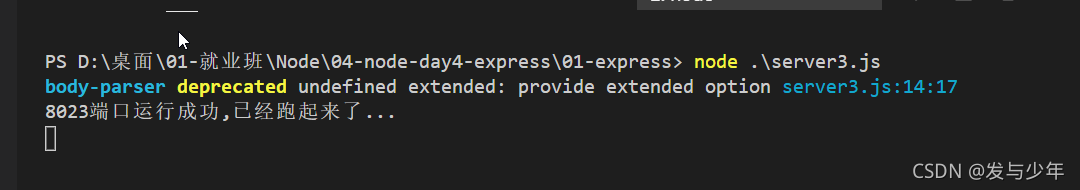
app.listen(8023, () => {
-
console.log('8023端口運行成功,已經跑起來了...');
-
})




-
//引入express框架
-
const express = require('express')
-
-
//將這個express的方法賦值給app
-
const app = express()
-
-
//引入multer這個包
-
const multer = require('multer')
-
-
//上傳的文件會保存在這個目錄下
-
const upload = multer({ dest: 'uploads/' })
-
-
//使用中間件
-
app.use(express.urlencoded());
-
app.use(express.json());
-
-
-
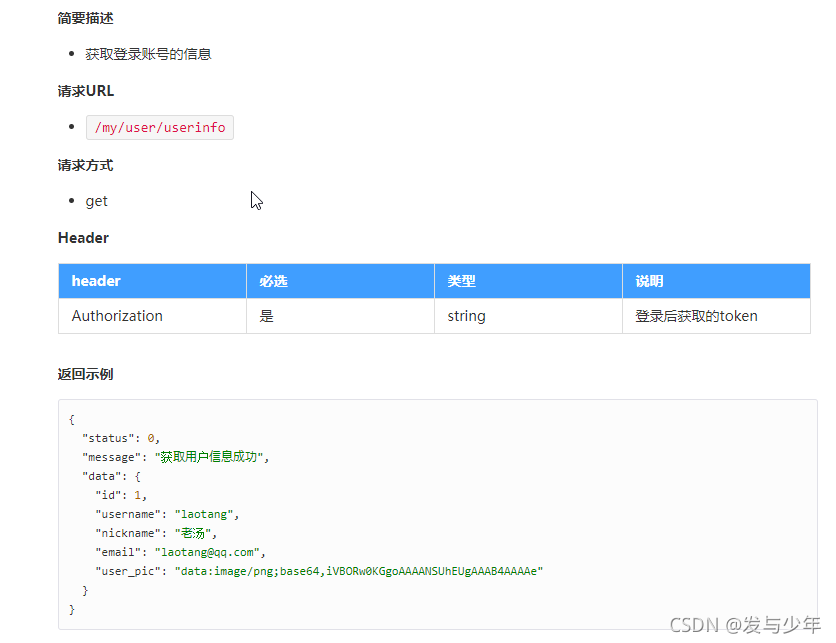
//獲取接口
-
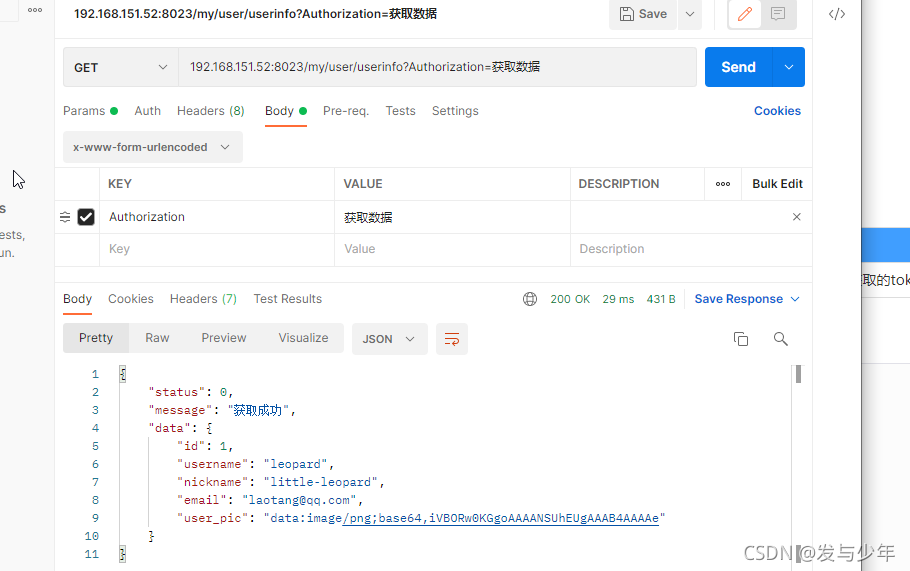
app.get('/my/user/userinfo', (req, res) => {
-
if (req.body.Authorization) {
-
res.json({
-
"status": 0,
-
"message": "獲取成功",
-
"data": {
-
"id": 1,
-
"username": "leopard",
-
"nickname": "little-leopard",
-
"email": "laotang@qq.com",
-
"user_pic": "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAB4AAAAe"
-
}
-
})
-
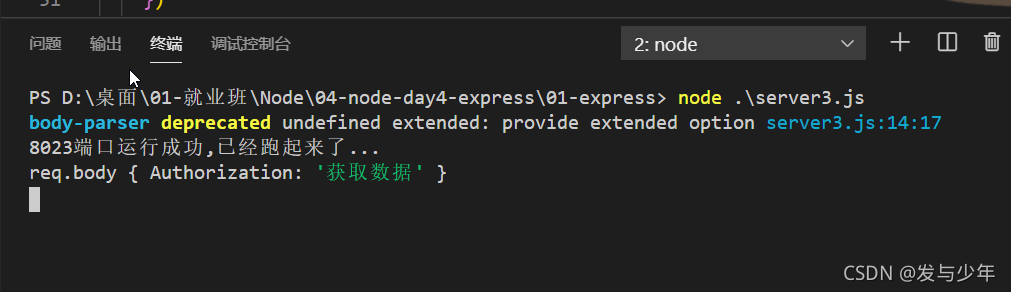
console.log('req.body', req.body)
-
} else {
-
res.json({
-
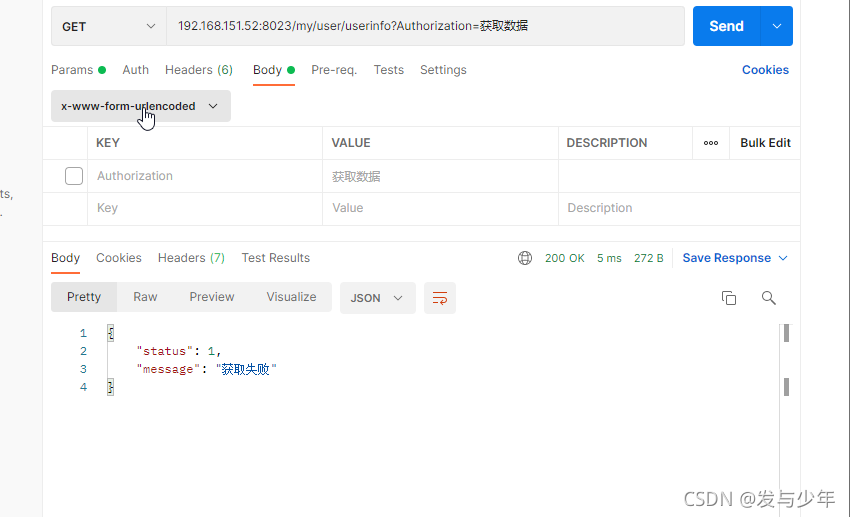
"status": 1,
-
"message": "獲取失敗",
-
})
-
console.log('req.body', req.body)
-
}
-
})
-
-
app.listen(8023, () => {
-
console.log('8023端口運行成功,已經跑起來了...');
-
})





-
//引入express框架
-
const express = require('express')
-
-
//將這個express的方法賦值給app
-
const app = express()
-
-
//引入multer這個包
-
const multer = require('multer')
-
-
//上傳的文件會保存在這個目錄下
-
const upload = multer({ dest: 'uploads/' })
-
-
//使用中間件
-
app.use(express.urlencoded());
-
app.use(express.json());
-
-
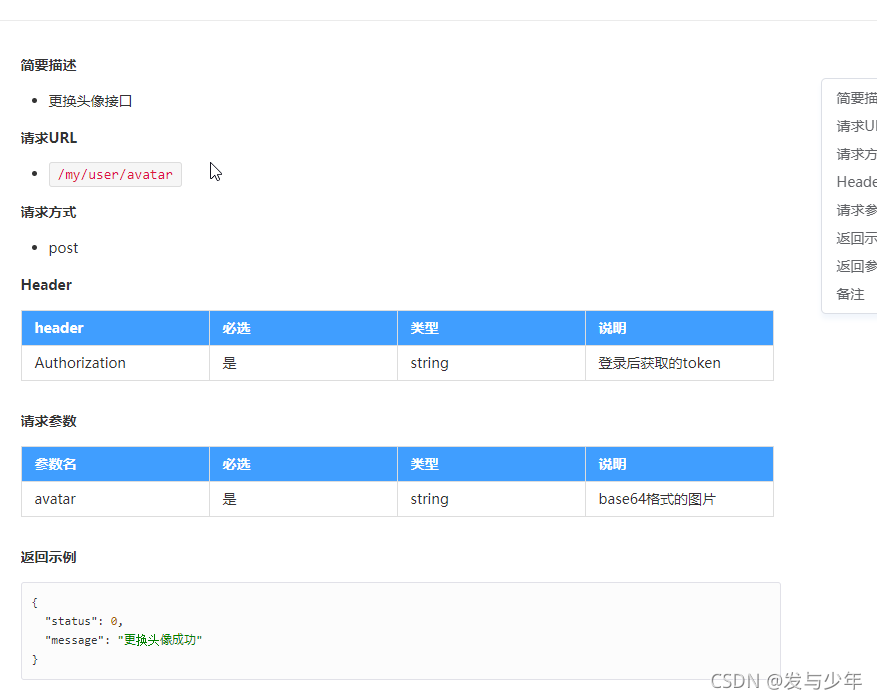
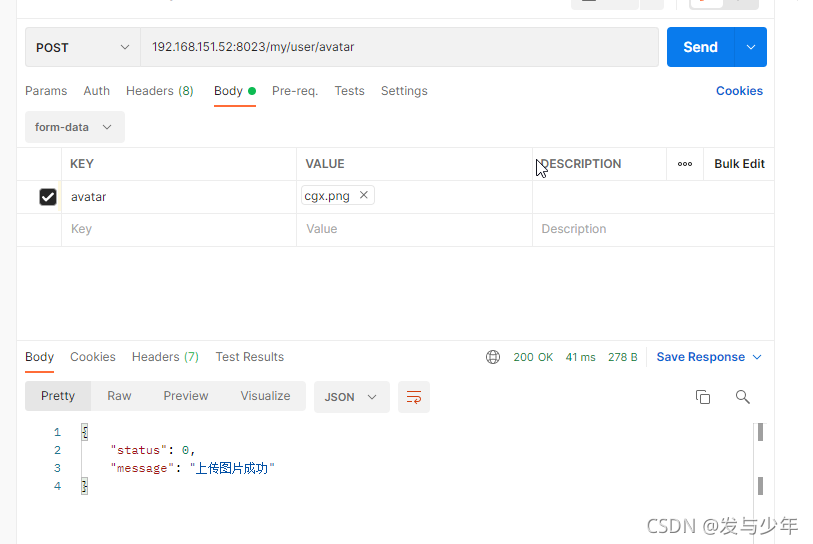
app.post('/my/user/avatar', upload.single('avatar'), (req, res) => {
-
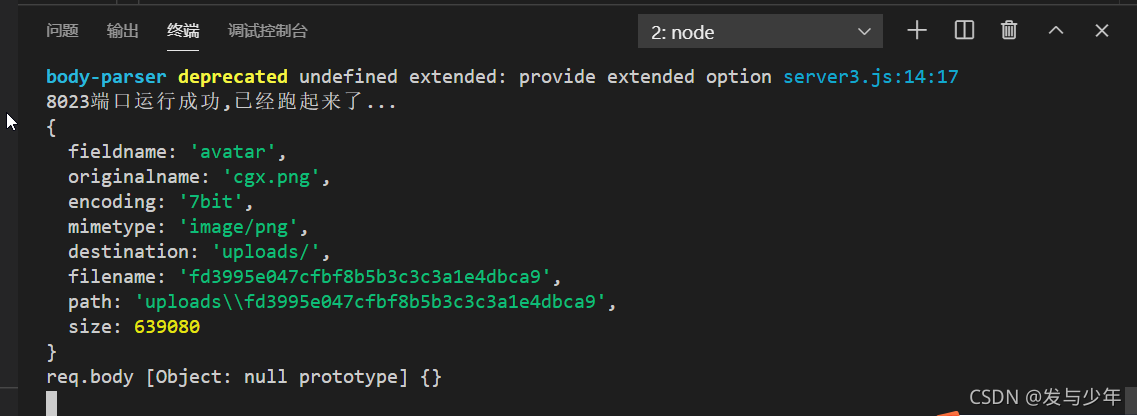
console.log(req.file);
-
if (req.file) {
-
res.json({
-
"status": 0,
-
"message": "上傳圖片成功"
-
})
-
console.log('req.body', req.body)
-
} else {
-
res.json({
-
"status": 1,
-
"message": "上傳圖片失敗"
-
})
-
console.log('req.body', req.body)
-
}
-
})
-
-
app.listen(8023, () => {
-
console.log('8023端口運行成功,已經跑起來了...');
-
})


藍藍設計的小編 http://www.syprn.cn