錯誤提示:
-
ERROR Failed to compile with 1 errors 下午6:51:57
-
-
error in ./src/views/Login.vue
-
-
Module build failed: Error: Node Sass version 6.0.1 is incompatible with ^4.0.0.
-
at getSassImplementation (D:\IDEA\IDEA Projects\Vue\hello-vue\node_modules\_sass-loader@9.0.3@sass-loader\dist\utils.js:77:13)
-
at Object.loader (D:\IDEA\IDEA Projects\Vue\hello-vue\node_modules\_sass-loader@9.0.3@sass-loader\dist\index.js:34:59)
-
-
@ ./node_modules/vue-style-loader!./node_modules/css-loader?{"sourceMap":true}!./node_modules/vue-loader/lib/style-compiler?{"vue":true,"id":"data-v-26084dc2","scoped":true,"hasInline
-
Config":false}!./node_modules/_sass-loader@9.0.3@sass-loader/dist/cjs.js?{"sourceMap":true}!./node_modules/vue-loader/lib/selector.js?type=styles&index=0!./src/views/Login.vue 4:14-389
-
-
-
-
-
@ multi (webpack)-dev-server/client?http://localhost:8080 webpack/hot/dev-server ./src/main.js
解決方案:
找到問題所在:Module build failed: Error: Node Sass version 6.0.1 is incompatible with ^4.0.0.
這個問題是因為Sass的版本過高導致,所以根據提示將版本改為對應的版本就可以了,我這里是改為4.0.0版本。
下面是怎么改版本:
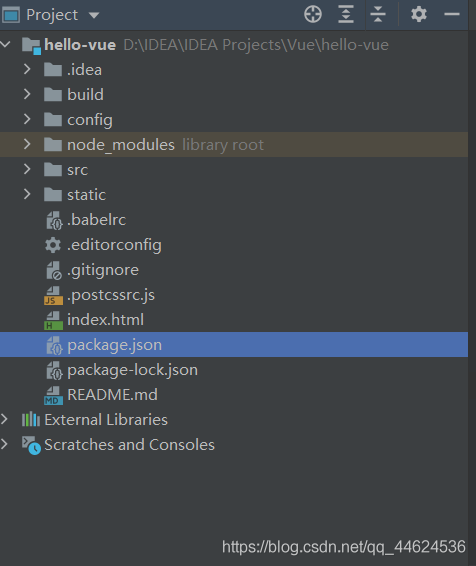
1.首先在IDE中找的package.json文件:

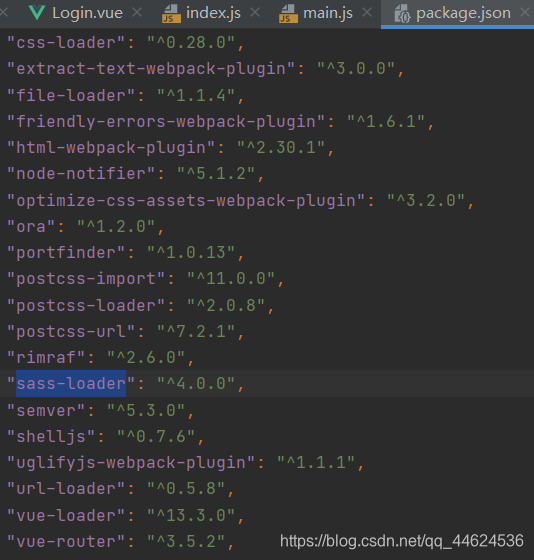
2. 然后打開該文件找到“sass-loader”,后面跟著的便是你現在的版本�����,根據提示將其改為對應版本即可 :

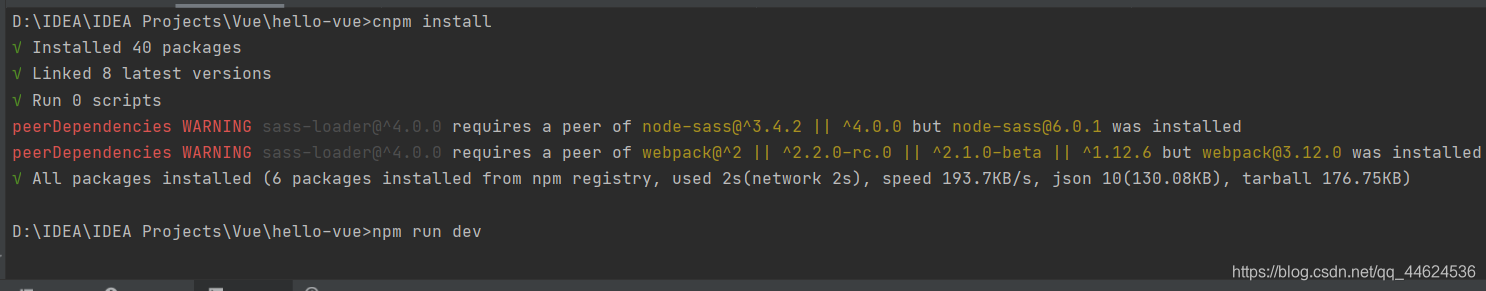
3.在Terminal(終端)中輸入:cnpm install(注意用cnpm 淘寶的鏡像��,用npm可能會下載不成功)
4.運行成功:npm run dev
藍藍設計建立了UI設計分享群����,每天會分享國內外的一些優秀設計�����,如果有興趣的話,可以進入一起成長學習��,請掃碼ben_lanlan�����,報下信息����,會請您入群。歡迎您加入噢~~希望得到建議咨詢��、商務合作����,也請與我們聯系。
文章來源:博客園
分享此文一切功德����,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者��。如涉及版權問題����,請及時與我們取得聯系��,我們立即更正或刪除��。
藍藍設計( www.syprn.cn )是一家專注而深入的界面設計公司����,為期望卓越的國內外企業提供卓越的UI界面設計����、BS界面設計 ��、 cs界面設計 ��、 ipad界面設計 ����、 包裝設計 、 圖標定制 �����、 用戶體驗 ��、交互設計、 網站建設 ��、平面設計服務