JavaScript學習(三十八)—面向過程與面向對象
一����、程序設計語言中的兩大編程思想:面向對象�、面向過程
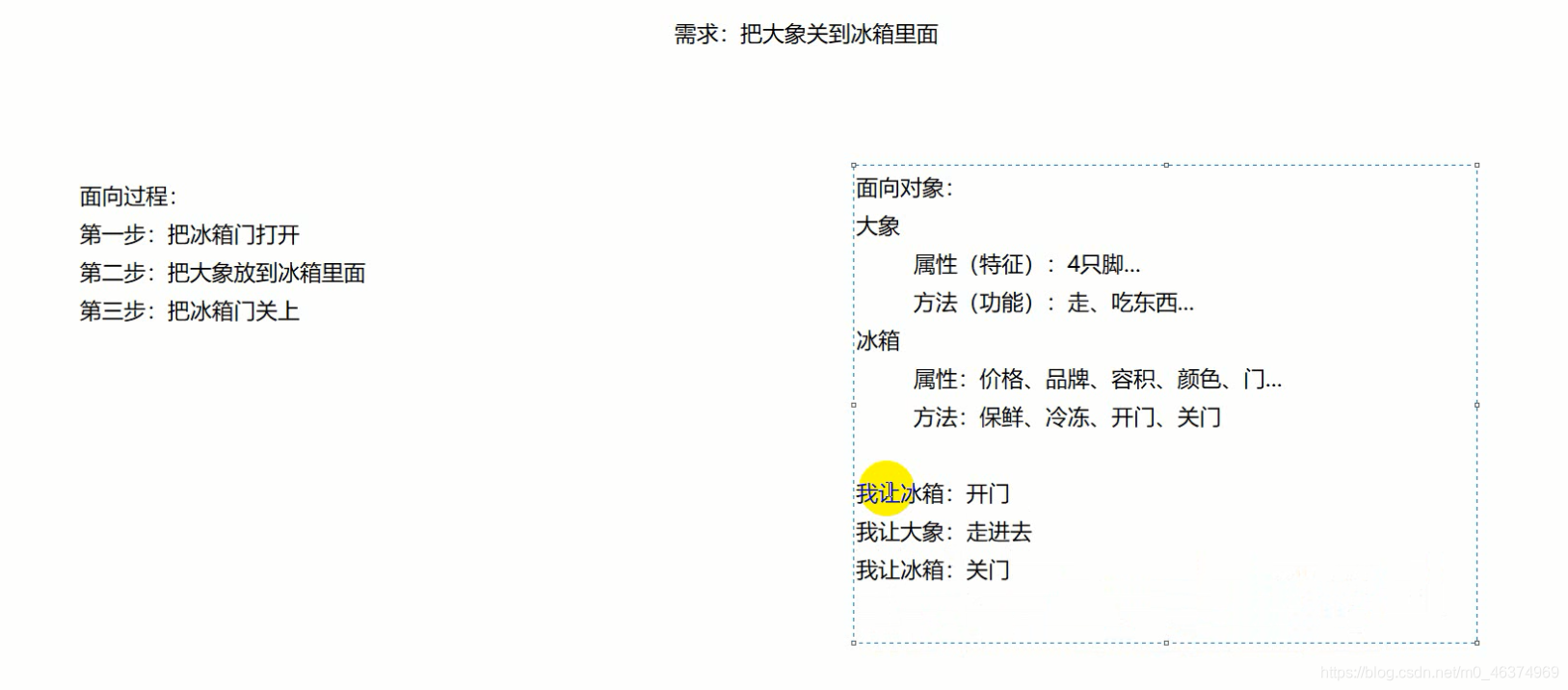
(一)�、面向過程
-
就是指完成某個需求的時候,先分析出完成該需求時所需要經歷的步驟有哪些����,然后按照步驟依次執行,最終實現我們想要的效果�。這種編程思想就是面向過程,典型的面向過程的編程語言有C語言���。
(二)�、面向對象
-
就是在完成某個需求的時候���,先分析完成該需求所需要涉及的對象有哪些���,然后找出這些對象所具有的屬性和方法,利用這些屬性和方法幫助我們完成需求���。這種編程思想就是面向對象���。典型的面向對象的語言有Java����、C++�。

(三)、什么是對象���?
-
所謂的對象就是指具有特定功能的無序的屬性的集合����。JS中的對象有內置對象����,也可以根據需求自定義對象�。
自定義對象的方式主要有以下幾種:
字面量形式、工廠形式���、構造方法
(四)�、字面量形式的創建
格式:
var 對象名稱={ 屬性名稱1:屬性,1����,
屬性名稱2:屬性值2,
屬性名稱3:屬性值3�,
屬性名稱n:屬性值n���, };
沙場練兵:
<!-- 創建一個汽車對象 1、屬性:品牌�、價格、顏色等�、 2、方法(功能):跑����、停 --> <body> <script> var car = { brand: '寶馬', price: '100萬', color: 'red', run: function() { console.log('汽車跑起來了'); }, stop: function() { console.log('汽車停下來了'); } }; console.log(car); </script>
-
1
-
2
-
3
-
4
-
5
-
6
-
7
-
8
-
9
-
10
-
11
-
12
-
13
-
14
-
15
-
16
-
17
-
18
-
19
-
20
-
21
-
22
-
23
-
24
-
25

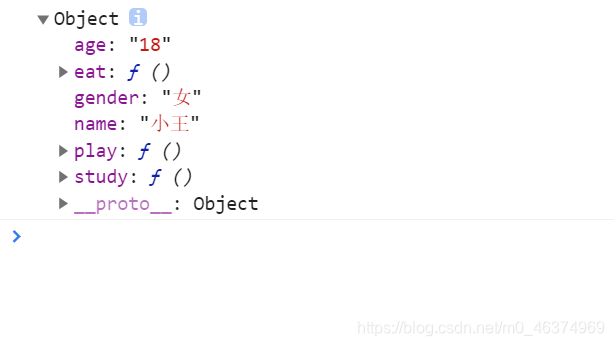
<script> var person = { name: '小王', age: '18', gender: '女', eat: function() { console.log('方便面'); }, play: function() { console.log('王者榮耀'); }, study: function() { console.log('web前端'); } }; console.log(person); </script>
-
1
-
2
-
3
-
4
-
5
-
6
-
7
-
8
-
9
-
10
-
11
-
12
-
13
-
14
-
15
-
16
-
17

轉自:csdn論壇 作者:乘風破浪的程序媛
藍藍設計( www.syprn.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計����、BS界面設計 、 cs界面設計 ���、 ipad界面設計 �、 包裝設計 ����、 圖標定制 、 用戶體驗 �、交互設計、 網站建設 �、平面設計服務