描述
|
項目
|
描述
|
|
開發語言
|
HTML�、JavaScript�����、CSS
|
|
庫
|
dyCalendarJS���、vanilla-tilt
|
|
Edge
|
108.0.1462.54 (正式版本) (64 位)
|
該項目中需要使用到的庫有:
-
dyCalendarJS
vanilla-tilt.js 是 JavaScript 中的一個平滑的 3D 傾斜庫�。
-
vanilla-tilt
dyCalendarJS 是一個用于創建日歷的 JavaScript 庫�,您可以在博客和網站中免費使用它。
如果你在觀看本篇文章前并沒有對這兩個庫進行了解���,歡迎移步至我的另外兩篇文章進行學習:
-
JavaScript 庫之 vanilla-tilt(一個平滑的 3D 傾斜庫)
-
JavaScript 庫之 dyCalendarJS(日歷)
項目
該項目文件中我已對代碼進行了注釋�����。如遇不懂的地方���,請嘗試查看相關注釋�����。
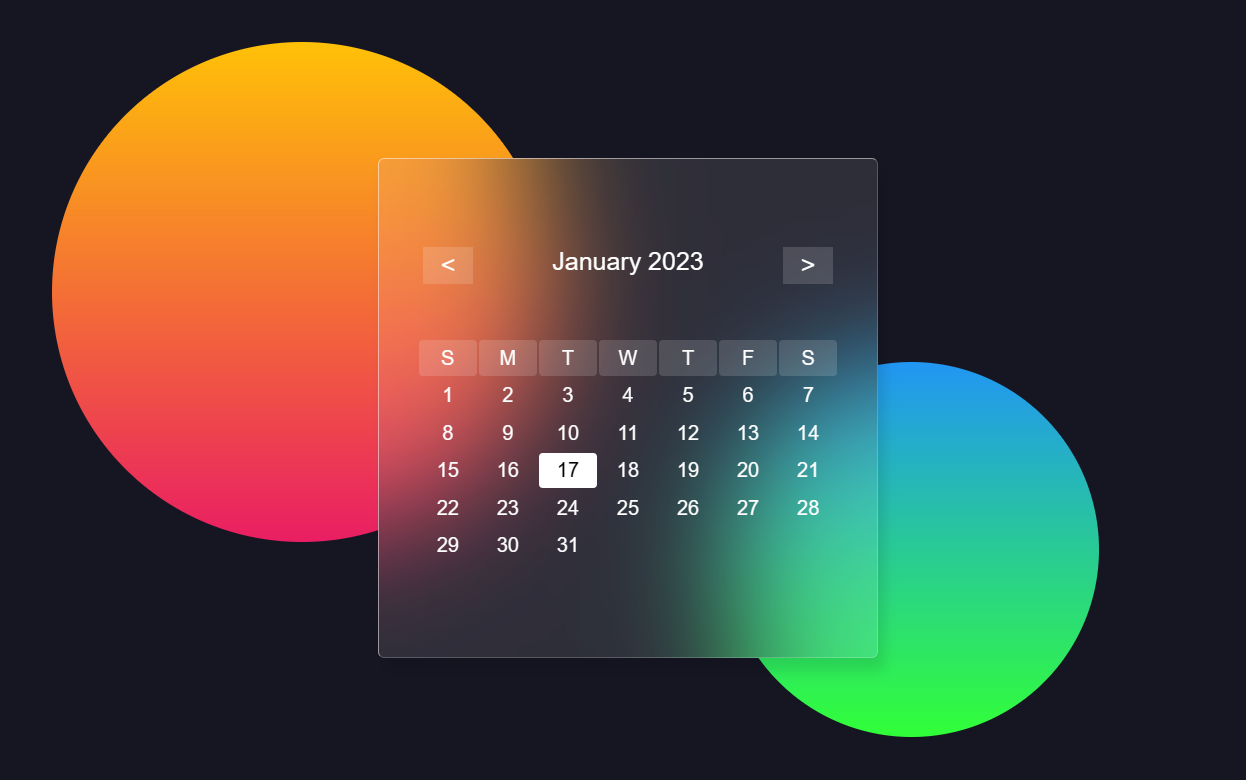
效果


index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>毛玻璃-傾斜-日歷</title> <link rel="stylesheet" href="./index.css"> <link rel="stylesheet" href="../dycalendar.min.css"> </head> <body> <div id="calendar" class="dycalendar-container"></div> <script src="../dycalendar.min.js"></script> <script src="../vanilla-tilt.js"></script> <script> dycalendar.draw({ target: '#calendar', type: 'month', prevnextbutton: 'show', highlighttoday: true }) VanillaTilt.init(document.querySelector('#calendar'), { target: '#calendar', scale: 0.8, glare: true, 'max-glare': 0.6 }) </script> </body> </html>
-
1
-
2
-
3
-
4
-
5
-
6
-
7
-
8
-
9
-
10
-
11
-
12
-
13
-
14
-
15
-
16
-
17
-
18
-
19
-
20
-
21
-
22
-
23
-
24
-
25
-
26
-
27
-
28
-
29
-
30
-
31
-
32
-
33
-
34
-
35
-
36
-
37
-
38
-
39
index.css
*{ margin: 0px; padding: 0px; box-sizing: border-box; } body{ min-height: 100vh; display: flex; justify-content: center; align-items: center; background-color: #161623; } body::before{ content: ''; width: 400px; height: 400px; background: linear-gradient(#ffc107,#e91e63); border-radius: 50%; position: absolute; top: 10%; left: 20%; z-index: -1; } body::after{ content: ''; width: 300px; height: 300px; position: absolute; background: linear-gradient(#2196f3,#31ff38); border-radius: 50%; top: 45%; left: 55%; z-index: -1; } #calendar{ width: 400px; height: 400px; color: #fff; background-color: rgb(255, 255, 255, 0.1); backdrop-filter: blur(50px); border-top: 1px solid rgb(255, 255, 255, 0.5); border-left: 1px solid rgb(255, 255, 255, 0.5); border-right: 1px solid rgb(255, 255, 255, 0.2); border-bottom: 1px solid rgb(255, 255, 255, 0.2); border-radius: 5px; padding: 0px 20px; box-shadow: 5px 10px 10px rgb(0, 0, 0, 0.1); } #calendar .dycalendar-header{ margin-top: 60px; font-size: 20px; } #calendar .dycalendar-header .prev-btn,
#calendar .dycalendar-header .next-btn{ width: 40px; height: 30px; background-color: rgb(255, 255, 255, 0.15); text-align: center; line-height: 30px; margin: 0px 5px; } #calendar .dycalendar-body table{ width: 100%; height: 100%; margin-top: 50px; } #calendar .dycalendar-body table tr:nth-child(1) td{ background-color: rgb(255, 255, 255, 0.15); margin-bottom: 20px; } #calendar .dycalendar-body table td{ border-radius: 3px; cursor: pointer; } #calendar .dycalendar-today-date,
#calendar .dycalendar-body table td:hover{ color: #000; background-color: #fff !important; }