TypeScript從入門到實踐專欄是博主在學習和工作過程中的總結�,實用性非常強�,歡迎訂閱哦,學會TS不迷路�。
函數默認參數/可選參數
對于同一個函數我們在不同場景下傳參�,參數有時候全部需要�,有時候部分需要�,定義多個同名函數就會報錯,那么該怎么實現這個操作呢�?我們可以為函數設置默認參數和可選參數�。
給每個參數添加類型之后�,可以不用給函數本身添加返回值類型,因為TS能根據返回語句自動推斷出返回值類型
function start(name:string,age:number,phone?:number,sex?:string):string{ if(phone&&sex){ return `name:${name},age:${age},phone:${phone},sex:${sex}` }else{ return `name:${name},age:${age}` } } start('zhangsan','14') start('zhangsan','14',15678777777,'男')
另外我們看它編譯后的樣子�,其中返回值使用了concat來連接字符串,也讓我們學習到模版字符串的實現原理�。
function start(name, age, phone, sex) { if (phone && sex) { return "name:".concat(name, ",age:").concat(age, ",phone:").concat(phone, ",sex:").concat(sex); } else { return "name:".concat(name, ",age:").concat(age); } } start('zhangsan', 14); start('zhangsan', 14, 15678777777, '男');
但是我們要是有很多場景,參數類型也都不一致�,我們這樣寫很難維護�,并且定義的規范很難適用于實際多個場景,那么我們可以使用函數重載來處理�。
函數重載
什么事函數重載呢�?當我們多次調用函數時傳遞不同參數數量或者類型�,函數會做出不同處理�。
1�、函數簽名
這里介紹個名次「函數簽名」,顧名思義�,函數簽名主要定義了參數及參數類型,返回值及返回值類型�。函數簽名不同�,函數會做出不同的處理,這是我對函數重載的理解�。
2�、構造器重載
舉個例子�,聲明一個類Course�,里面寫一個start的方法�,我們調用 start時傳入不同參數類型已經參數個數,start方法會做出不同處理�,那么怎么實現呢�?具體如下:
type Combinable = number | string; class Course { begin(name: number, score: number): string; begin(name: string, score: string): string; begin(name: string, score: number): string; begin(name: number, score: string): string; begin(name: Combinable, score: Combinable) { if (typeof name === 'string' || typeof score === 'string') { return 'student:' + name + ':' + score; } } } const course = new Course(); course.begin(111, 5); course.begin('zhangsan', 5); course.begin(5, 'zhangsan');
-
1
-
2
-
3
-
4
-
5
-
6
-
7
-
8
-
9
-
10
-
11
-
12
-
13
-
14
-
15
-
16
-
17
-
18
-
19
以上代碼中定義了4個重載前面和1個實現簽名。
3�、聯合類型函數重載
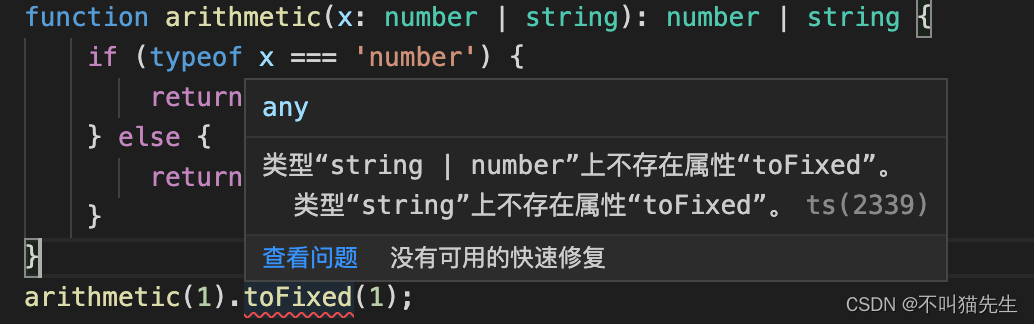
聲明一個函數arithmetic�,參數類型為聯合類型,返回值也是聯合類型�,但是如下代碼卻報錯了�。
function arithmetic(x: number | string): number | string { if (typeof x === 'number') { return x; } else { return x+'是字符串'; } } arithmetic(1).length;

原因是沒有明確函數string類型沒有toFixed屬性`�,那么怎么用函數重載解決這個報錯問題呢�?
我們可以可以根據傳參的類型和函數返回值聲明多個同名的函數�,只是類型和返回值不同而已�。
function arithmetic(x: number): number; function arithmetic(x: string): string; function arithmetic(x: number | string): number | string { if (typeof x === 'number') { return x; } else { return x+'是字符串'; } } arithmetic(1).toFixed(1);
這樣就不會報錯啦�,因為已經識別到arithmetic(1)的返回值是number類型�。
拓展JS中函數重載
JS中函數重載怎么實現呢�?
1�、利用arguments參數
var arr = [1,2,3,4,5]; Array.prototype.search = function() { var len = arguments.length; switch(len){ case 0: return this; case 1: return `${arguments[0]}`; case 2: return `${arguments[0]},${arguments[1]}`; } } console.log(arr.search()) console.log(arr.search(1)) console.log(arr.search(1,2))
-
1
-
2
-
3
-
4
-
5
-
6
-
7
-
8
-
9
-
10
-
11
-
12
-
13
-
14
-
15
-
16
2�、利用閉包和arguments
function addMethod (obj, name, fn) { var old = obj[name]; obj[name] = function () { if (fn.length === arguments.length) { return fn.apply(this, arguments) } else if (typeof old === 'function') { return old.apply(this, arguments) } } } var person = {name: 'zhangsan'} addMethod(person, 'getName', function () { console.log(this.name + '---->' + 'getName1') }) addMethod(person, 'getName', function (str) { console.log(this.name + '---->' + str) }) addMethod(person, 'getName', function (a, b) { console.log(this.name + '---->' + (a + b)) }) person.getName() person.getName('zhangsan') person.getName(10, 20)
來源:csdn 藍藍設計建立了UI設計分享群�,每天會分享國內外的一些優秀設計,如果有興趣的話�,可以進入一起成長學習,請加微信ban_lanlan�,報下信息�,藍小助會請您入群。歡迎您加入噢~~ 希望得到建議咨詢�、商務合作�,也請與我們聯系01063334945。 分享此文一切功德�,皆悉回向給文章原作者及眾讀者. 免責聲明:藍藍設計尊重原作者,文章的版權歸原作者�。如涉及版權問題�,請及時與我們取得聯系,我們立即更正或刪除�。 藍藍設計( www.syprn.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計�、BS界面設計 �、 cs界面設計 、 ipad界面設計 �、 包裝設計 、 圖標定制 �、 用戶體驗 、交互設計�、 網站建設 �、平面設計服務、UI設計公司�、界面設計公司�、UI設計服務公司、數據可視化設計公司�、UI交互設計公司、高端網站設計公司�、UI咨詢、用戶體驗公司�、軟件界面設計公司