無論是用于注冊、支付還是聯絡���,我們總是需要通過表單來獲取用戶的信息���。不幸的是,在現實當中�,總會有很多訪問者一見到表單就會立刻點擊瀏覽器上的后退按鈕����。這里面原因有很多,例如表單篇幅太長����、不大友好���、不那么值得信任,或是用戶還沒真正準備好進行交易等等�。
這種情況每發生一次,我們就失掉了一個潛在用戶�。怎樣將表單設計的讓盡量多的訪問者更愿意完成填寫,這是設計師們必須面對的挑戰���。站在用戶的角度�,我們可以將問題分為四個方面���。
我能得到什么���?
一提到“轉化”,設計師們首先想到的往往是一些相關操作的細節問題���,包括按鈕的顏色�、標題的字號����、對比度、對其方式等等���。當然�,這些是必須考慮的,但最最首要的問題是:作為網站的訪問者����,我為什么要填寫表單?我能得到什么���?
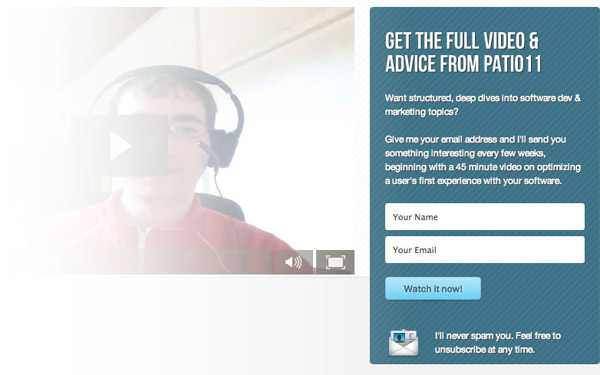
訪問者不會簡單的因為你提出了相關要求而把自己的個人信息透露給你����;你要讓他們看到這樣做的好處在哪里���。不妨把這件事看作一種交易����,你的訪問者提供他們的名字與郵箱地址�,從而換取到一些他們需要的東西,例如享受服務���、免費試用軟件、下載PDF文檔等等���。

除了讓瀏覽者知道他們能得到什么東西以外�,你最好還能告訴他們這東西為什么是他們所需要的。要聚焦在產品的價值上����,如果你能用最簡單的介紹文字描述出你的產品能幫用戶解決怎樣的問題,喚起他們的共鳴�,那么即使表單本身稍微復雜些,他們也會愿意完成填寫���;否則����,字段最少的表單也不會引起他們的興趣����。