如果您想訂閱本博客內容��,每天自動發到您的郵箱中��, 請點這里
在多人團隊里��,通常不同的設計師負責不同的流程��,如果沒有UI設計規范��,不同的設計師就會對相同的組件做出不同的方案��。產生大量重復工作��,效率比較低��。而制作設計規范和UI KIT之后��,則可以直接利用KIT里的組件快速搭建好頁面��,把設計師從基礎工作中釋放出來,大大提升設計效率��。

目錄
一��、為什么要建立規范
-
用戶體驗一致
-
塑造品牌感
-
利于多人協作
-
方便維護和更新��,減少冗余內容
二��、規范的適用范圍
-
適用于處于成長期和成熟期的產品��。
-
規范不是越全越好��。適合就是最好��。
三��、如何建立規范
-
整理產品的組件和復用的內容
-
基礎規范(柵格 間距 基礎網格 顏色 字體 )
-
組件規范(按鈕��、導航��、彈框��、缺省圖��、標簽��、列表��、卡片等等)
一��、為什么要建立設計規范?
1 利于多人協作,提率
2 增強一致性��,塑造品牌感
制作和遵循設計規范��,能夠保證整個產品的交互效果和視覺風格��、乃至文案的統一性��,提升用戶的體驗��。
3 減少冗余內容��,方便維護和更新
同類內容使用一樣的組件��,能夠降低輸出的內容量��,減少冗余的控件和代碼��。同時也便于維護��,在迭代時進行統一的更新和應用��。
4 利于工作交接
方便設計團隊和其他團隊交接��,如果團隊有人員變動��,也方便后續入職的同事能夠通過規范迅速熟悉產品��,快速上手��。
二��、規范的適用范圍
前面的文章我提到過��,如果產品處于啟動期的話��,這個時候最重要的事情是圈到第一波用戶��,讓自己活下去��。在這個階段產品會頻繁的改版��、驗證��,迭代非?�?欤麄€團隊可能都處于拼命加班的狀態��。在這種情況下做設計規范文檔顯然事倍功半��,一個是浪費人力資源��,另外就算做了��,在頻繁更新的背景下也很難去執行��。
因此設計規范文檔更適合于那些跨越0-1階段的產品��,這個時候產品已經用有了一定的用戶��,團隊也會擴張��。這個時候我們可以選擇制作基礎的設計規范��,比如柵格��、配色��、字體��、圖標規范等等��。對于成熟期的產品來說��,大版本更新的周期是非常長的��,這個階段通常會制作更為詳細的設計指南��、設計原則��、do & don’t��、品牌書��、圖標手冊等等��。
三��、如何建立設計規范
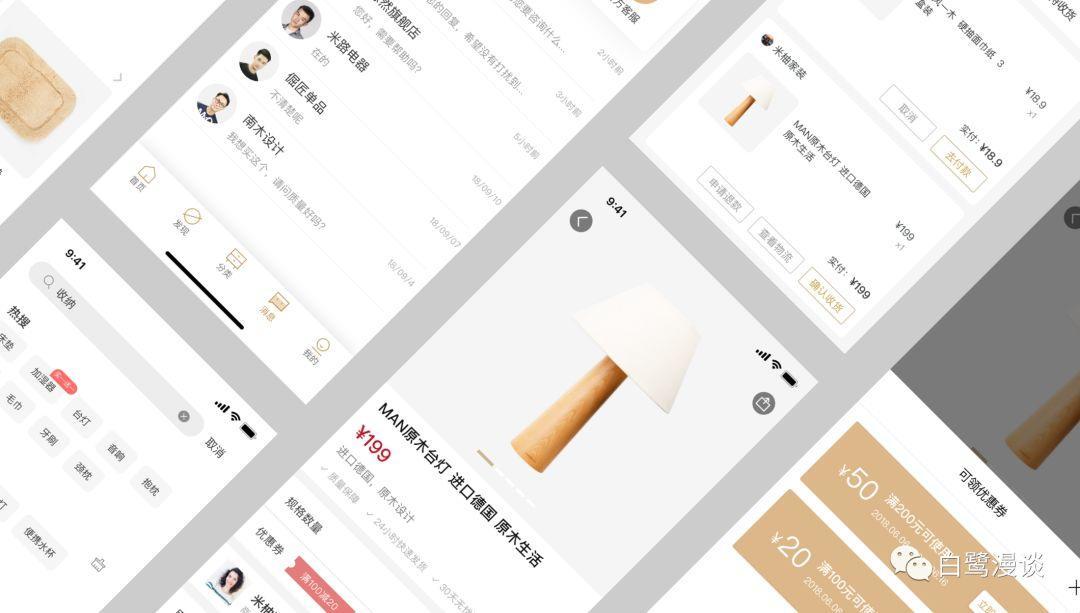
電商類的產品對于大家來說都是比較熟悉的��,就算不從事這個方面��,日常使用也會很頻繁��,所以此次案例我們以下面這個電商APP作為示范��。

做規范時通常會有這兩種情況:
1��、不打算進行大版本更新的產品
對于小版本迭代的產品來說,建立規范只需要在sketch里把所有設計稿進行歸攏和分類��。直接根據現有的稿子梳理出規范��,再對不符合規范的文件進行調整即可��。
2��、新版本 新規范
而對于需要做新版本并且建立新版本規范的產品來說��,在做設計稿之前��,我們就需要先統一一些基礎的內容��,比如顏色��、字體��、柵格等等��,然后在設計過程中去制作KIT��、對基礎的規范進行補充��。
四��、基礎規范
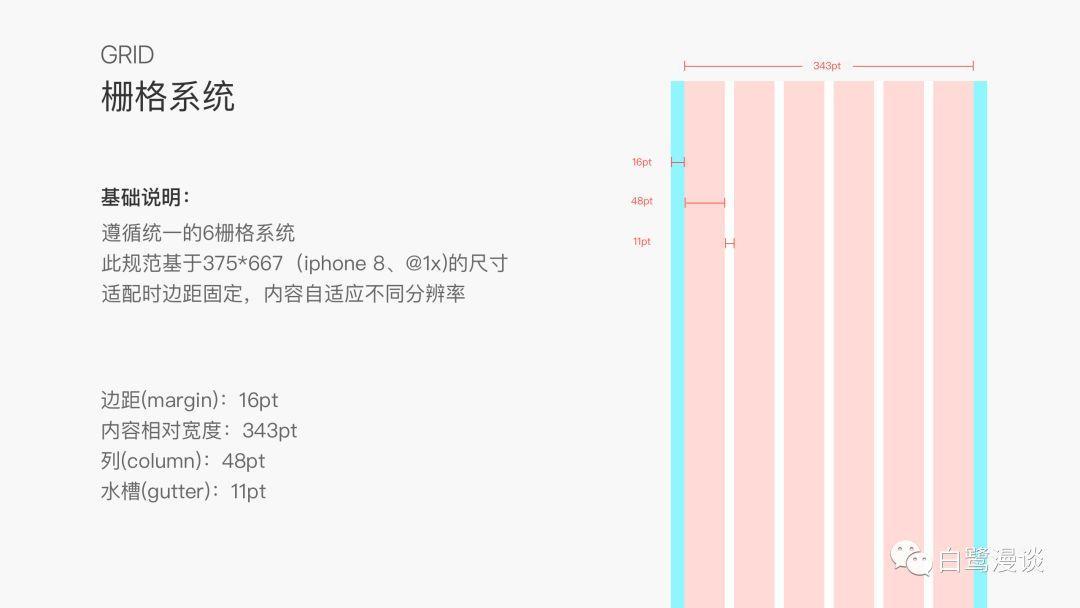
1 制定統一的柵格系統
因為現在都是一稿適配多端��,所以首先需要確定設計的基準尺寸��,是基于iphone8��?還是iphone 8P��?或者1080*1920等等……每個公司設計稿的基準都不一樣��,我們是以一倍圖為基準進行設計的��,所以我這里的基準尺寸就是375*667��,單位為pt��。
柵格一種情況是制定網格系統��,網格系統的話首先要制定最小的設計單位��,比如淘寶的最小單位是3��,掌閱的最小單位是4��,airbnb的最小單位是6……定好最小設計單位之后��,界面中所有間距采用最小單位的倍數。
假定我們最小單位4的網格��,排版時橫向和縱向的間距都是4的倍數��,比如8��、12��、24��。
第二種情況是可以直接建立橫向柵格系統��,常用的是12柵格��,12柵格比較好的地方是能夠同時被2��、3��、4整除��,因此能夠根據具體需求靈活的設計各種模塊��。當然如果產品比較輕量化��,是不需要這么復雜的柵格的��,可以根據需求設置6��、4甚至2柵格等等��。

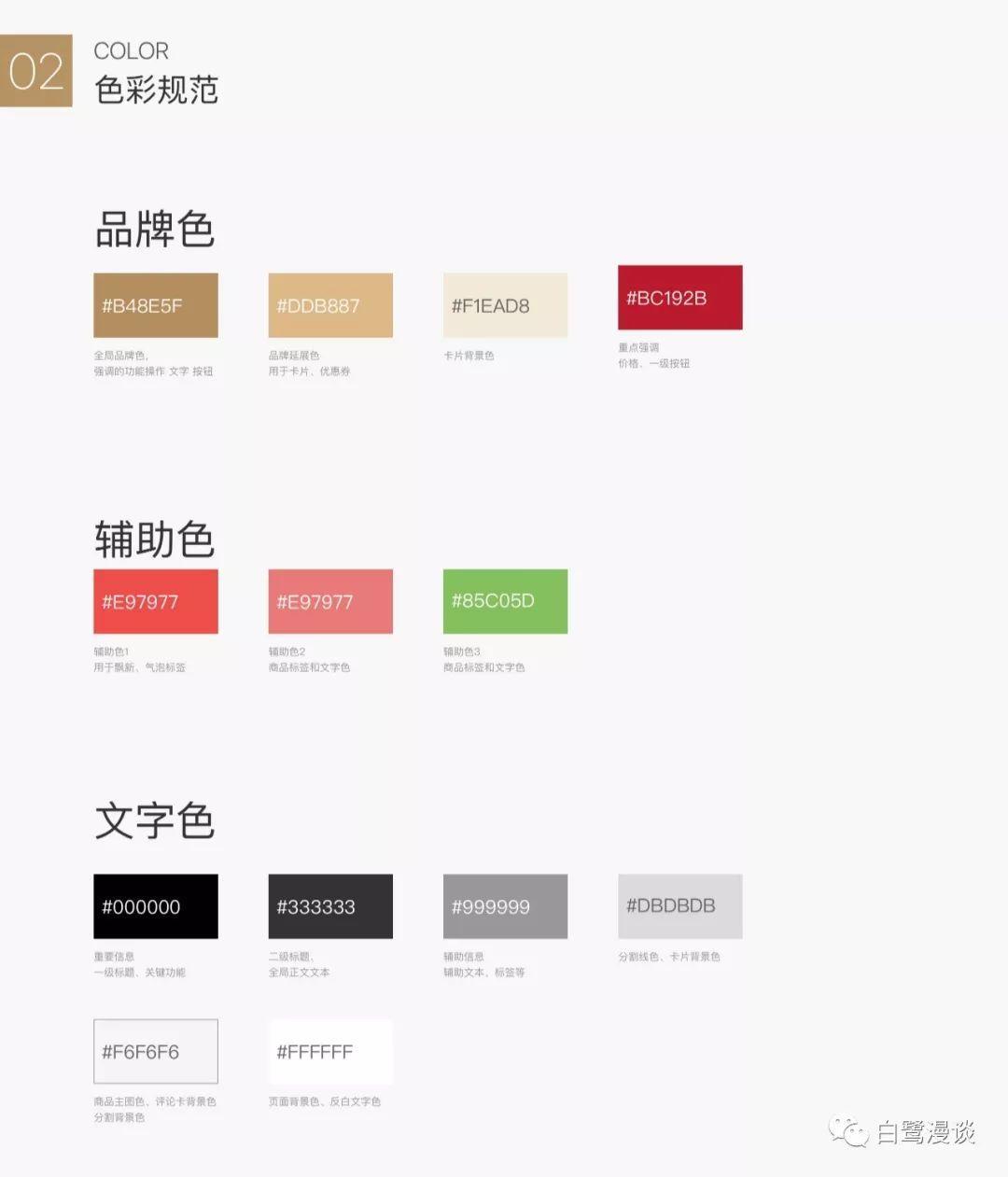
2 色彩規范
色彩規范主要表明色彩的色值和使用范圍��,一般會從品牌色��、輔助色��、基礎色��、狀態用色等等��。如下圖所示��。

如果產品常用到漸變的話��,需要注明漸變的角度以及漸變色的色值��。包括產品如果有夜間模式的話��,要額外注明日間和夜間模式下各個顏色的對應色值��。當然這里的夜間模式說的是真·夜間,而不是微博那種直接加一個黑色透明度蒙層的偽·夜間��。

額外提一句��,重要內容和正文內容要保證文本的可識別度��,WCAG指南中指出��,文本和背景色的對比度需要達到3:1��。大家可以通過
https://webaim.org/resources/contrastchecker/ 的顏色對比檢查器來核對顏色��。我這里的品牌色和強調色對比度為3:1和6.3:1��,而輔助顏色(比如標簽)的對比度則在2-3之間��。
3 字體
字體規范最需要注意的是提取出各個場景下需要用的字體和字號��。
需要注意的是��,要標注上應用場景方便其他人理解��。不然其他成員也并不知道到底什么時候應用一級標題��、什么時候用二級標題��。


4 圖標
通常來說圖標分為兩種��,功能性圖標和展示性圖標��。
功能性圖標是為了引導用戶理解和操作��,需要表現和簡介��,方便用戶識別其含義��。功能性圖標常規狀態下為無彩色��。
展示性圖標通常為頁面入口��,會有更多形狀��、顏色��、質感的表達��,吸引用戶的注意力和點擊欲望��,強調差異性��,比如各種品類區的圖標��、徽章、等級圖標等等��。
圖標規范通常來說會先定一些基礎尺寸��,梳理好各個頁面的圖標尺寸��,進行整合��,最后確定好幾個基礎尺寸��,比如我這里的基礎尺寸是4個��。功能層級一致的圖標尺寸要一致��。

為了保證不同形狀的圖標在視覺上保持大小一致��,會制作一個圖標的基礎制作說明��。制作說明里會統一圖標的圓角��、描邊的粗細��;如果是涉及到展示性圖標的話��,還會有圖標的視角選擇��、配色的選擇��、以及如何表現質感等等等等

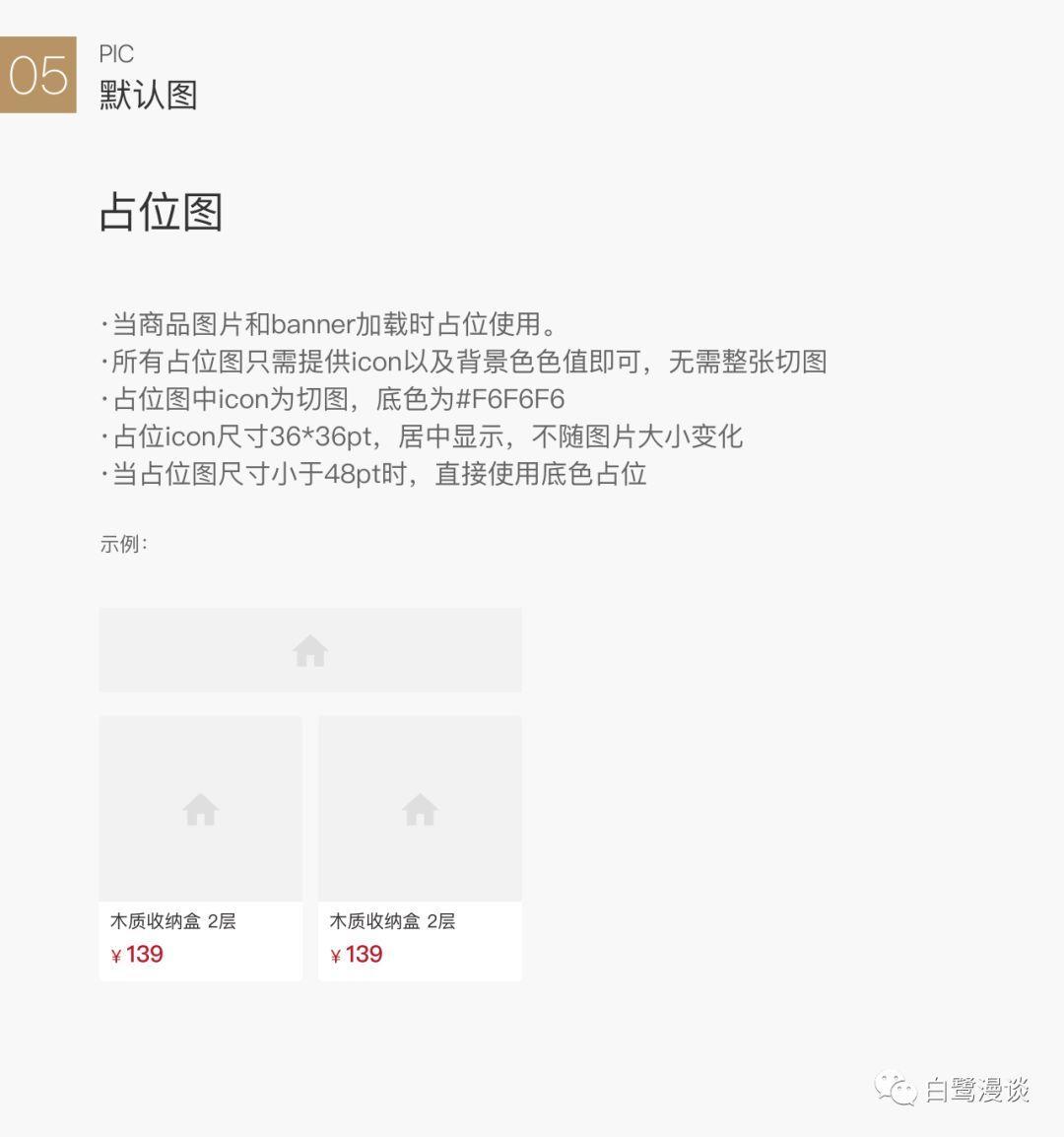
5 默認圖
電商APP的話有大量的產品圖片��,所以我們也把默認的占位圖樣式進行了統一��。因為我們這里樣式都是一致的��,所以采用了統一的規范��,如果有多種默認樣式��,或者有其他類型的占位圖��,需要分別進行說明��。

五��、頁面組件
頁面組件通常包括導航欄��、工具欄��、彈框��、列表��、卡片、空狀態等等��,按照原子設計理念來說��,還可以把組件拆分為原子��、分子等更小的基礎設計組件��,比如角標��、標簽��、按鈕��、圖像��、優惠券��、選擇器��、進度指示器等等
頁面組件除了梳理出規范之外��,通常會整理成一整套UI KIT��,保存為sketch文件日常拖拽使用��,或者導入為Libraries直接調用��。當然��,也可以直接在KIT上備注出規范和注意事項��,具體輸出什么格式這個看團隊的需求即可��。
因為組件部分是一個比較龐大的內容��,需要根據具體產品
1按鈕
按鈕一般有懸浮按鈕��、填充按鈕��、線框按鈕和文本按鈕等類型��。其中懸浮按鈕具有最高的優先級��,屬于強引導型按鈕��。
按鈕通常會有三種狀態��,常規狀態、點擊狀態和不可用狀態��。因此在規范中需要標明按鈕在這三種狀態下的樣式��,比如顏色��、投影��、圓角��、文字大小等等


除此以外��,也可能會有加載狀態��,也就是在點擊按鈕后��,如果有1S以上的數據延遲��,通常會考慮觸發按鈕的加載狀態��。加載狀態的按鈕樣式為按鈕上顯示進度指示器��。
2 導航
對現有頁面的導航進行收攏和分類��,比如我這里分類為常規標題樣式��、標簽樣式��、搜索框樣式��、無標題樣式、字母導航……
標題需要注意文字的極限值��,ICON尺寸和位置的話要考慮最小可點擊區域��,我這里icon的尺寸設置為24pt��,但是熱區是44pt��,所以要注意間距的設置��,熱區不能重疊��。

3 標簽
標簽通常有多個使用場景��,我們可以對標簽進行分組��,比如運營類標簽��、內容屬性標簽��、篩選標簽等等
然后對每類的標簽統一樣式��、文字內邊距以及說明適用場景��。
4 彈窗
彈窗是為了提示和通知用戶而位于頁面內容之上的一種控件��。它是引導用戶專注于某一項任務��,用戶可以通過操作來關閉彈框��。彈框包含模態(對話框��、操作菜單)和非模態(toast��、 snake bar等)兩種形式��。
模態彈窗需要定義蒙層的樣式(顏色��、透明度)��,以及彈框內的文字說明和按鈕��。
我這里拿一個對話框的規范進行舉例��,這是一個無ICON的雙按鈕對話框��,因此在這里我們需要說明標題��、正文文本��、按鈕以及背景遮罩的信息,還有字號��、行距��、文字極限值��、文字色��、按鈕的狀態等等……

除此之外��,組件類的規范可以配上常用案例��、don’t&do��,會更方便團隊人員理解��,防止錯誤狀況��。
5 列表
列表是由多個等寬的行組成的��、按照一定規律排列的連續條目��。列表在一些資訊類產品里會有更多的組合形式��。我這款產品里用到的列表主要是單行和雙行列表��,那么我們就整理出對應的列表類型和需要說明的事項��。

六��、結語
寫這篇文的初衷��,是因為從去年底我建立公眾號��,并且在站酷發表了一些文章��,得到了很多人的認可��。很多粉絲私信我各種問題��,陸續有人問我設計規范怎么做��、交互規范什么樣之類的問題��。但是公司內部的文件確實沒有辦法公開分享��,所以我就想說��,那不如專門寫一篇文章詳細教大家制作移動UI設計規范吧��。
這篇的基礎部分我做的比較詳細��,組件部分寫的有些概括,主要是因為組件部分不是通用的��,要根據自己的稿子進行整理和歸納��,歸納好之后做好標注和規范說明即可��,這部分是一個羅列的內容��,所以就不必展開了……
當然還有很多內容沒有展開說��,比如在Sketch里把KIT制作成Libraries統一使用��,但是我想作為一篇設計規范入門教程目前應該足夠了��,更多的內容我在后續開新文去補充吧��。
藍設計( www.syprn.cn )是一家專注而深入的界面設計公司��,為期望卓越的國內外企業提供卓越的UI界面設計��、BS界面設計 ��、 cs界面設計 ��、 ipad界面設計 ��、 包裝設計