在本篇案例當中���,我們將幫助各位使用Metro風格的設計原則對原有的iOS應用設計方案進行重新構思�����,大家會了解到怎樣將iPad當中一些常見的界面元素及體驗模式轉換成為Metro風格���,以打造全新的Windows 8應用�����。我們將對同一款應用在兩個平臺中的不同設計方式進行對比�����,幫助各位了解怎樣將你的應用與Windows 8以及Metro設計原則進行完美的融合�����。
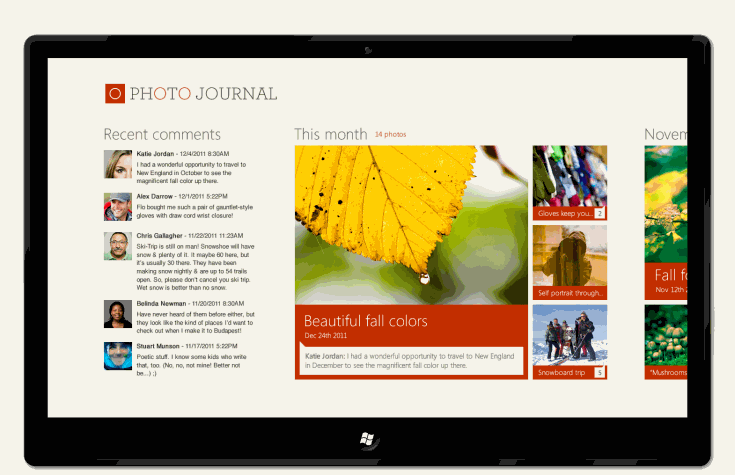
我們將要研究的是一款相片日志應用�����,用戶可以在線查看和管理他們的照片或視頻��。下圖是這款應用的Metro版本:

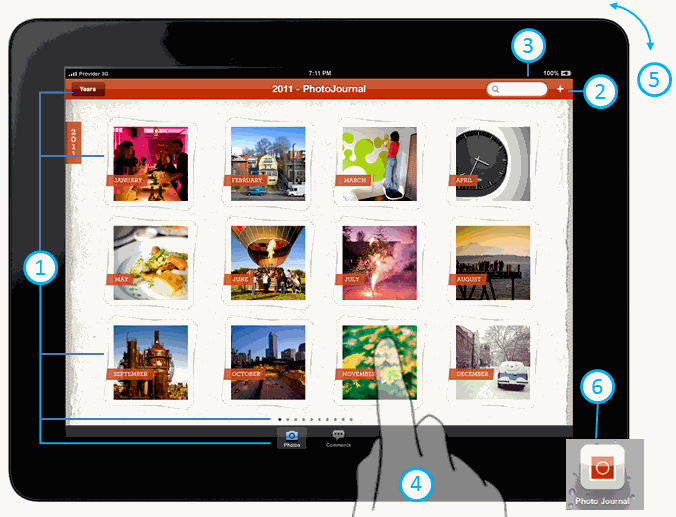
這款應用最初是為iPad設計的���,如下圖所示。

從設計及體驗模式的角度出發�����,該應用可以大致被解構為六個方面:
- 布局和導航
- 命令與行為
- 契約(Contract):搜索、分享及其他
- 觸控與手勢
- 屏幕定向與視圖模式
- 消息通知